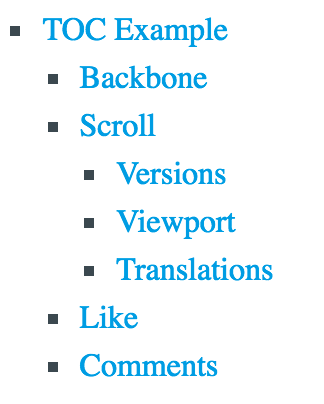
Automatically generate a TOC using page headings
A table of contents (TOC) can make page navigation much easier for users.
Luckily, Confluence includes a TOC macro – however, it must be added manually to every page. The approach described here shows you how to make the Viewport theme automatically generate a TOC based on a page's headings.

Prerequisites
TOC generation is based on the jQuery TOC plugin.
Download and include the plugin in your theme.
See Referencing JS/CSS and Image Files for more information.
Add a list to your template
This will contain all of your page's headings.
Place the following code to the template where the TOC should appear:
<ul data-toc></ul>That's it. This is everything needed to display a TOC.
More options
If you want to generate a TOC based on a certain part of the page, you can pass the containing element as option:
<ul data-toc=".article"></ul>Additionally, you can choose to only generate a TOC for just a few heading levels.
<ul data-toc data-toc-headings="h2,h3,h4"></ul>Of course you can combine the options.
You can find more information on the options at the TOC jquery plugin site.
Smooth scrolling
For a smoother scrolling experience, you can include zenscroll. This enables users to glide to each section rather than jumping straight there.