Supported CSS Inline Styles and Data Attributes for Table Content
To ensure that the table content of your custom app/macro is included in the export you need to ensure that it meets the specifications described in this documentation. If your app's content doesn't get preserved in the export you can learn more about how to make your app's macros display properly. Scroll Word Exporter supports the following CSS inline styles for borders on table cells:
| Width Attribute | Style Attribute | Color Attribute |
|---|---|---|
|
|
|
*We currently don’t support background color as an inline css style but the data-highlight-color attribute can be used instead.
Example
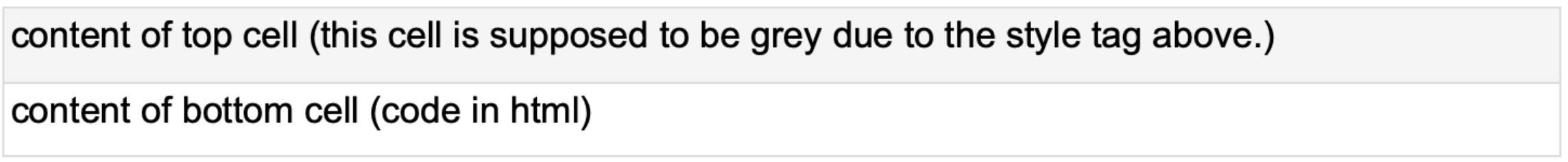
The following code provides a table example and the resulting output when using the data-highlight-color attribute.
<table style="font-family: Arial;">
<colgroup> <col/> </colgroup>
<tbody>
<tr>
<td style=“background-color: #f5f5f5" data-highlight-colour="#f5f5f5">
content of top cell (this cell is supposed to be grey due to the style tag above.)
</td>
</tr>
<tr>
<td>
content of bottom cell (code in html)
</td>
</tr>
</tbody>
</table>
Export result