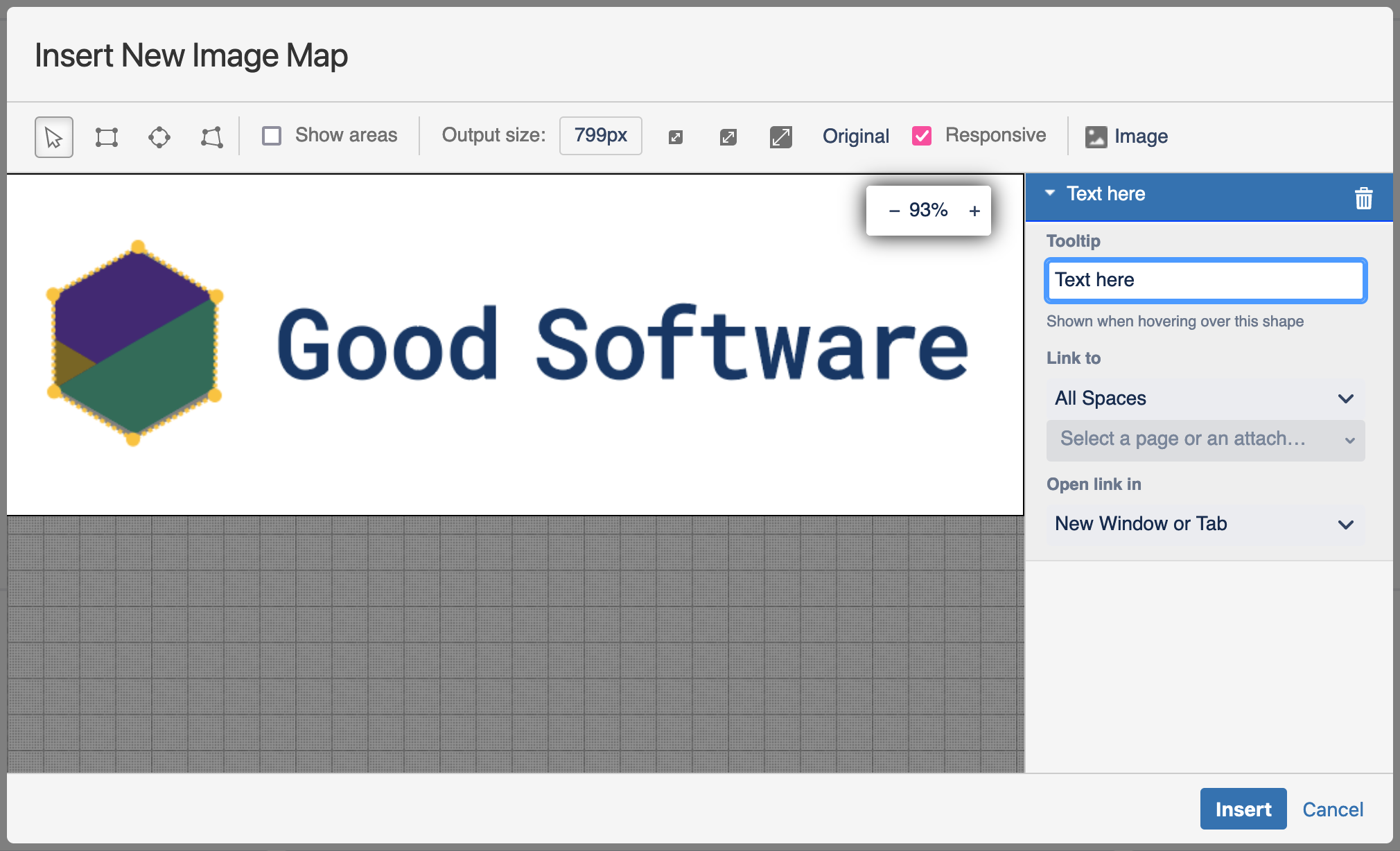
The Editor

Toolbar
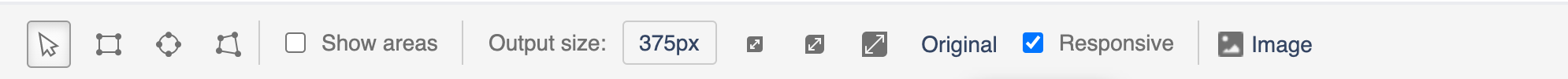
The toolbar is divided into four sections of functionality:

-
Drawing tools: interact with the image by drawing selecting or drawing certain shapes such as rectangles, circles and polygons.
When using the polygon shape, you can simply add new points by clicking the line between two points. -
Display option: optionally choose to always display interactive areas in the rendered image map.
-
Output size options: define the width of the image map that is going to be rendered. Check Responsive if you would like the ImageMap to adjust to the page or container width automatically.
-
Image: change the image that is being used as the background image for the image map.
Responsive ImageMaps are rescaled if they don't fit the page or the container they're in.
Sidebar
The sidebar displays the properties of the selected shape. You can delete the shape or edit its properties.

-
Hovering over a region with a shape in the view will show the defined Tooltip.
-
Clicking on a region with a shape in the view will open the Link to URL in a new window or tab respectively. The URL can be either a Confluence page, attachments resources or any external links.
Please note that external links have to start with http:// or https://
