Before you begin: To create your first template you must set up a development environment. Please have a look at the Workflow Overview to get an overview about each required step. We've published an example template on bitbucket that you should use as starting point for new templates. You may browse it's repository here: https://bitbucket.org/K15t/scroll-epub-example-template
You need to either;
-
clone the repository using git:
git clone https://bitbucket.org/K15t/scroll-epub-example-template.git
-
or download and extract the most recent snapshot here
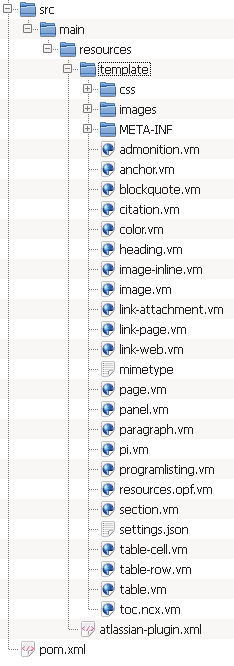
This will create a new folder on your computer with this content:

Naming your new Plugin
Now open the file pom.xml using your favourite text editor. This file contains the name and description of the plugin as well as build instruction for creating a proper plugin jar file. You'll want to edit to top section in the file which looks like this:
<!-- Customize your template plugin here-->
<groupId>com.example</groupId>
<artifactId>scroll-epub-example-template</artifactId>
<version>1-SNAPSHOT</version>
<name>Scroll EPUB Exporter Example Template</name>
<description>This template serves as a starting point for your custom Scroll EPUB Exporter template.</description>
<organization>
<name>Some Example Company</name>
<url>http://www.example.com/</url>
</organization>
-
<groupId>contains the group of your plugin. This typically starts with the reverse URL domain name of your company to make it individual. At K15t we use something likecom.k15t.scroll.templates -
<artifactId>contains the actual ID of your plugin with it's group. This typically is a variation of the plugin name consisting only of letters ([a-zA-Z]), numbers ([0-9]) and dashes (-). -
<version>contains the version of your template plugin. While still in development the version number usually ends with-SNAPSHOT. You can set that to whatever you want, e.1.3.5-SNAPOTand1.3.5respectively for a version that should be used in production. -
<name>and<description>are displayed in the Plugin Manager. The name is just the name of the plugin, not the name of the template as displayed on the export dialog (more on that later). -
<organization>contains the name and the URL of your company. This is also displayed in the Plugin Manager.
After you adapted that part save and close the file. The other parts contain build information and must not be modified. Don't mind the Confluence version specified in there, it is only required for building the plugin and doesn't need to match the Confluence version you are using.
Installing the new Plugin
Your template is ready for a first test. Let's install it in Confluence. Your new template will be installed as a Confluence plugin module.
-
Install Atlassian SDK:
https://developer.atlassian.com/docs/getting-started/set-up-the-atlassian-plugin-sdk-and-build-a-project/install-the-atlassian-sdk-on-a-linux-or-mac-system
-
Create a plugin jar file from the directory. Open Terminal (Linux/Mac) or Command Prompt (Windows) and navigate into the directory that contains the
pom.xmlfile. Then execute this command:atlas-package
Don't worry if it takes quite some time. The Plugin SDK is based on maven which needs to download quite a few files when running for the first time. If you run
atlas-packagethe next time it will be a lot faster.After the packaging process has been completed you should find a new folder called
targetinside the current directory:
-
Upload the template to Confluence via the Plugin Manager
If you changed the data in the
pom.xmlfile you'll see your data here instead.
Now you can fire up the export dialog and select your template. There should be an additional template available called My first Template as displayed in the Plugin Manager.
Customizing the Template
Let's start customizing the template now. Typically you'll want to add some custom logos and CSS files to your template. You do that by adding so called static resources to the template. To do this open the file atlassian-plugin.xml in your favorite text editor. You'll find it in the src/main/resources directory.
Adding Static Resources
Static resources (e.g. logos, icon, CSS / JavaScript files) can be added to the template plugin JAR. For each static resource, define a <resource> element with type static-resource in the atlassian-plugin.xml file.
<resource type="static-resource" name="images/logos/icons/information.png" location="template/images/icons/accept.png" />
This will make the file appear in the exported ZIP file.
-
name -
location
In case of CSS / JavaScript files you'll also need to make sure a respective import <link> or <script> element is added to the exported HTML files. This is done by opening the file page.vm in a text editor. You'll find it in the src/main/resources/template directory. This file contains the top level HTML structure as well as Velocity placeholders where the actual Confluence content will be merged in. Add references to your CSS or JavaScript files here. You'll need to use the static resource names here.
Defining Velocity Templates (optional)
Should you require changes in the way the exporter generates HTML for the individual page elements like tables, notes and so on, you'll need to change some more Velocity files. If the default output is fine for your use case then you can simply ignore this section. The Velocity templates are used by Scroll Exporters to output the Confluence contents to HTML. By modifying the templates the outputted HTML can be modified. With Velocity templates defined in the plugin you can overwrite the default velocity templates shipped with the exporter.
For each Velocity template that should be overwritten, define a resource element with type template-part in the atlassian-plugin.xml file.
<resource type="template-part" name="page" location="template/page.vm" />
Installing the Customized Template
As you've done before, simply run atlas-package in the plugin directory again and install the updated plugin jar file using the Plugin Manager. You can also automate the installation using the atlas-install-plugin command.
