Get going with Scroll Viewport to add a whole new, beautifully themed, view to your Confluence space content.
What's a Viewport?
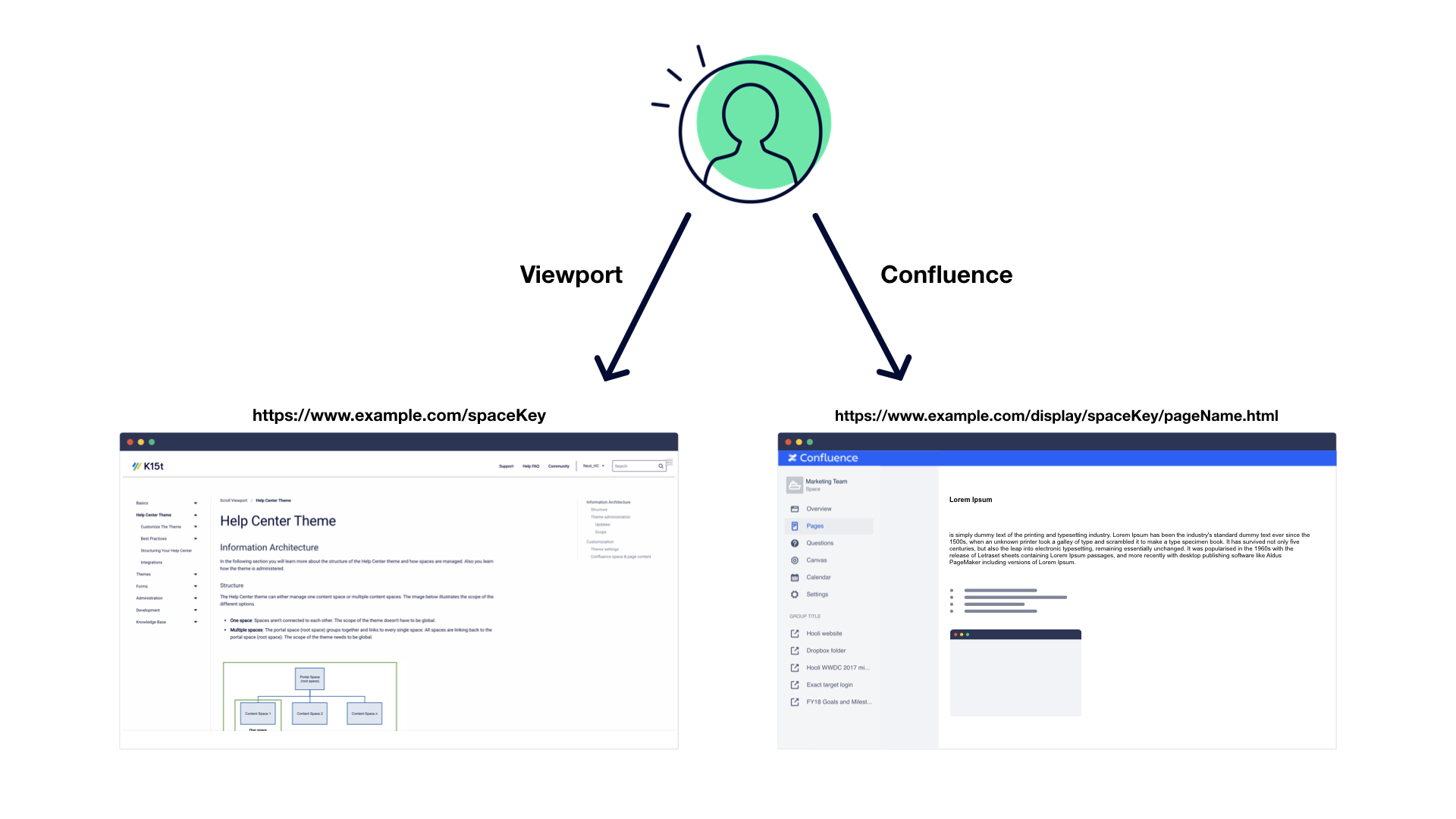
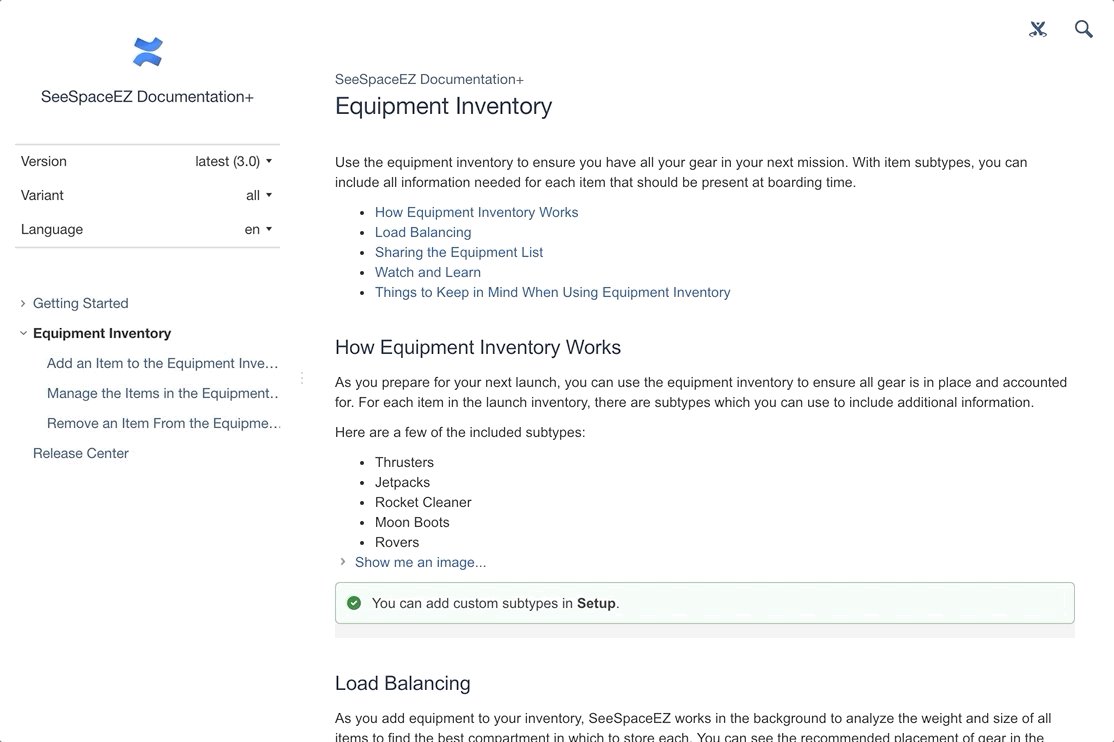
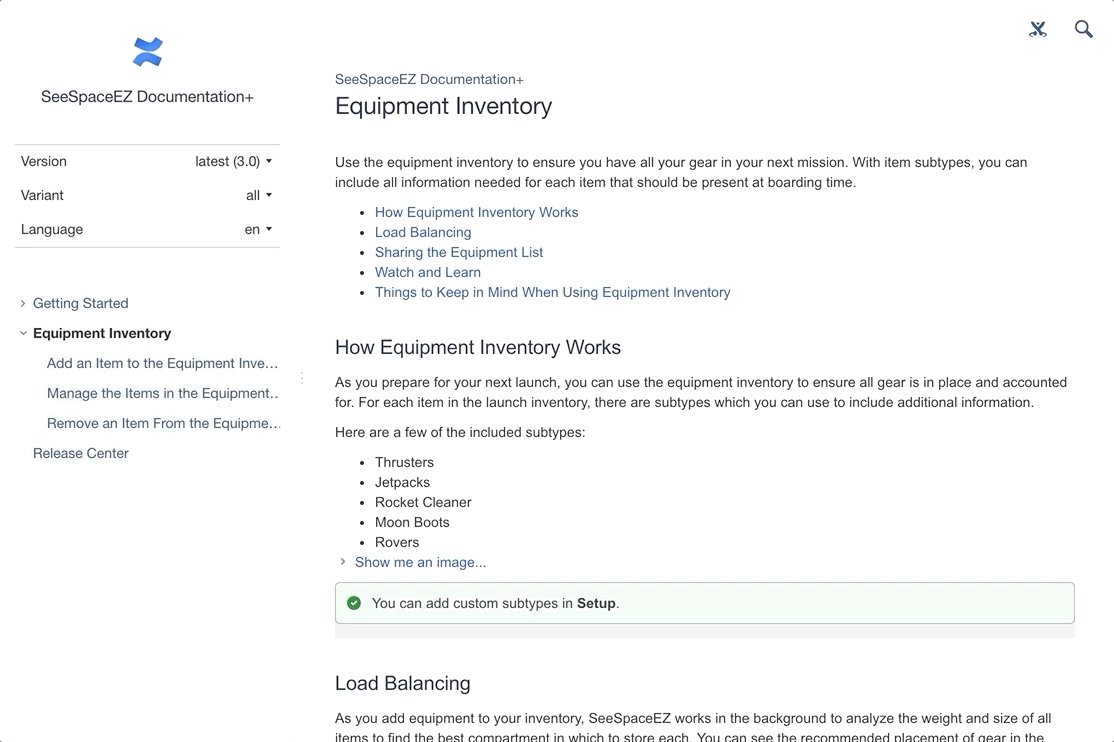
A viewport displays your Confluence space content in a separate view. The viewport behaves like a website and can be themed separately from Confluence.
Confluence View and Viewport View
When you add a viewport to a space, you have two ways of interacting with your content:
-
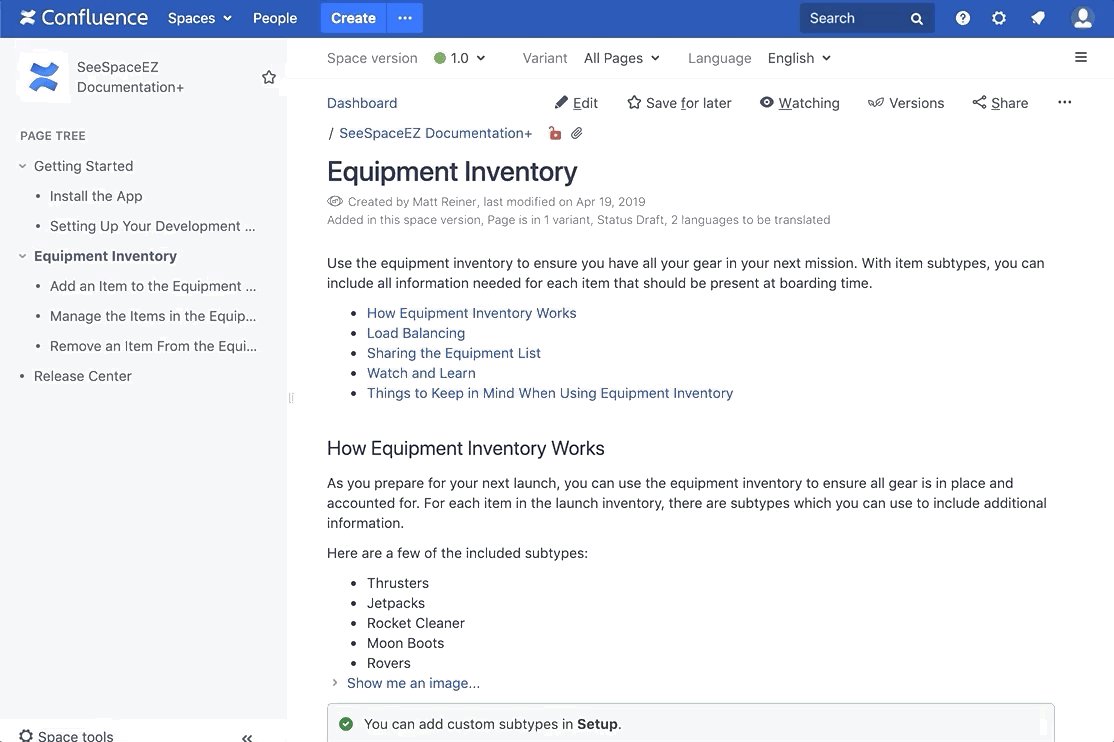
Confluence – The view we all know and love where your team can collaborate on content.
-
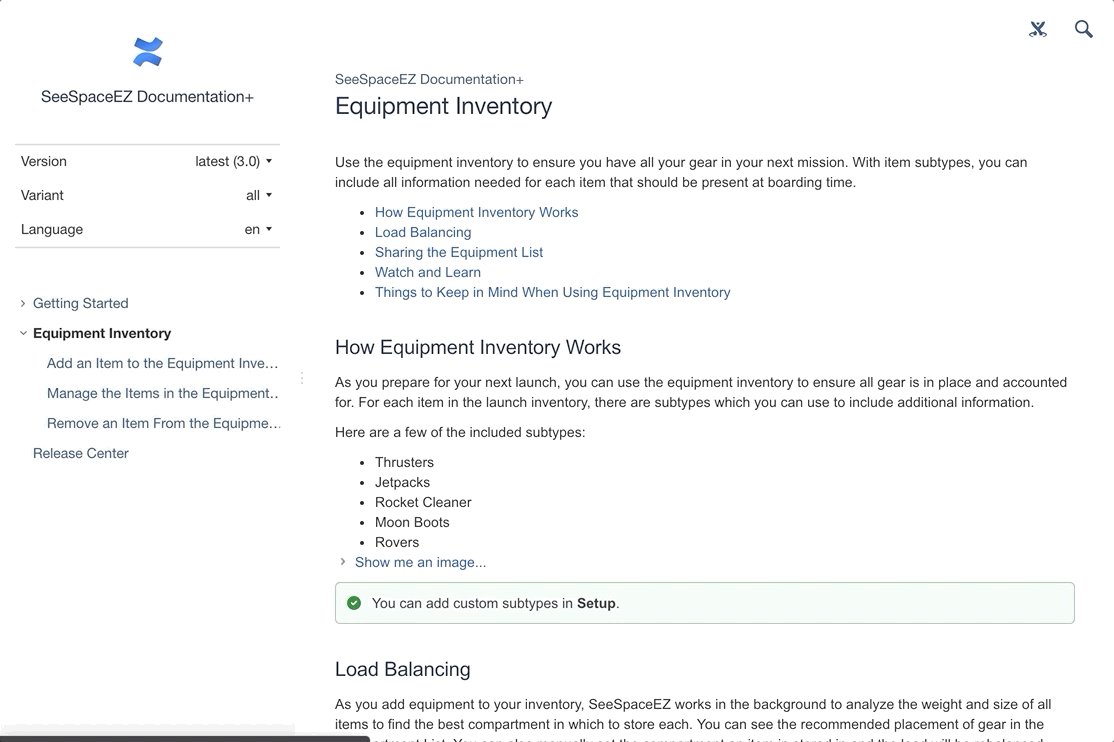
Viewport – A view of your space content that is displayed in beautiful themed way.

Viewport Configuration
When setting up a viewport, you'll configure how you want your content displayed to users. You can customize the:
-
Theme – The theme which defines how content displays in the viewport
-
Content – Whether pages, blogs, or both display on in the viewport. You can also set whether Versions, Variants, and Translations created in other Scroll Apps are available in the viewport
-
URL – The URL structure used for the website.
-
Permissions – The people who are allowed to edit content in Confluence and who can only view it in the viewport
Themes
To make the Confluence content in a viewport unique, themes define how your content is presented as a website.
Types
To provide the most flexibility to teams, there are two different types of themes you can use for your viewport:
-
The Help Center theme – The Help Center theme is one of the themes included in Scroll Viewport. With the Help Center theme, you customize the appearance using settings, rather than editing the code directly.
-
Custom developed theme – For teams looking to build a totally custom website, you can build a completely custom theme with the Velocity templating engine using HTML, CSS, and JavaScript.
Much More Than a Confluence Theme
A viewport with a theme provides much more flexibility than a typical Confluence theme. Unlike a Confluence theme, a viewport doesn't replace the Confluence UI. Instead, it adds a second view of your space content that's displayed as a website which your users can access internally or externally. This way your team can collaborate in Confluence and your users can access your content as a website.
Set up a Viewport
In this step-by-step guide you'll learn how to create a viewport in your space. To fully customize your theme you need to have Confluence administrator permissions or must be space administrator and member of a designated group.
To create a new viewport in a space:
-
Go to a space and choose Space tools > Apps from the bottom of the sidebar.
-
Choose Scroll Viewport
-
Click on the Create Viewport button. A Viewport will be created.
-
On the Theme tab select a theme you want to work with. To create help center or documentation, we recommend you use the preselected The Help Center Theme.
-
Choose Save.
That's it. You just set up your first viewport.
If you're a web developer wanting to develop your own custom theme, check out our developer documentation on how to create your own theme.
Switching between Confluence and a viewport
Now you can see your space content presented in the chosen theme by switching to the viewport.
-
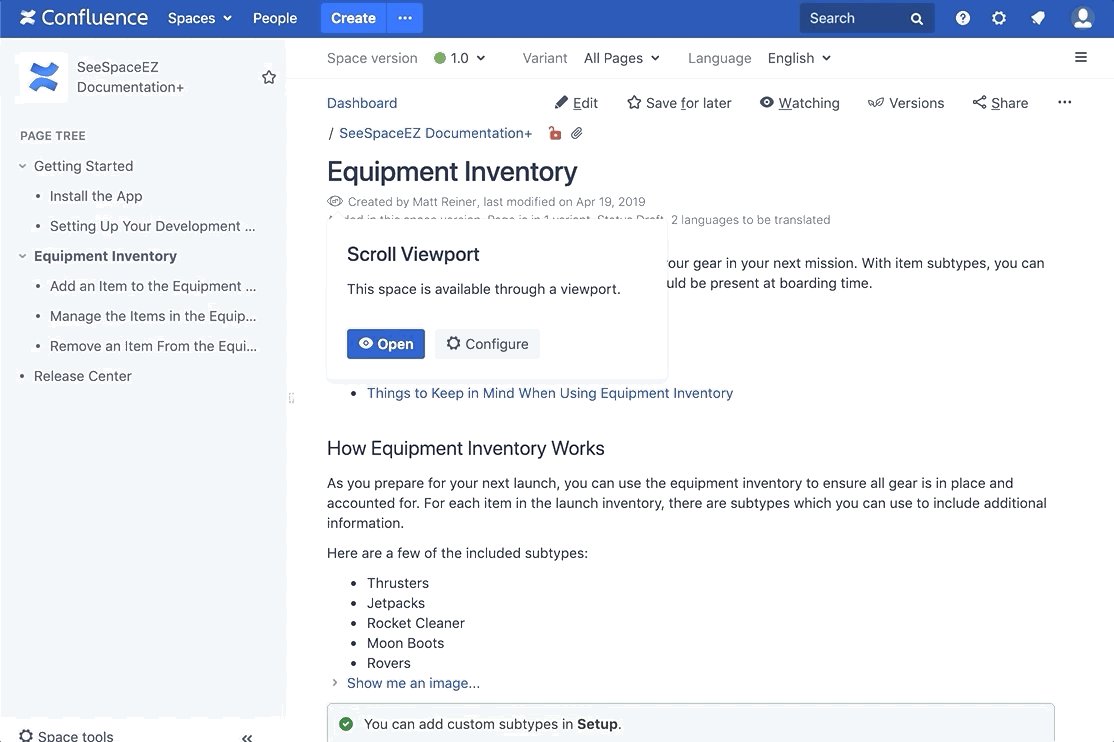
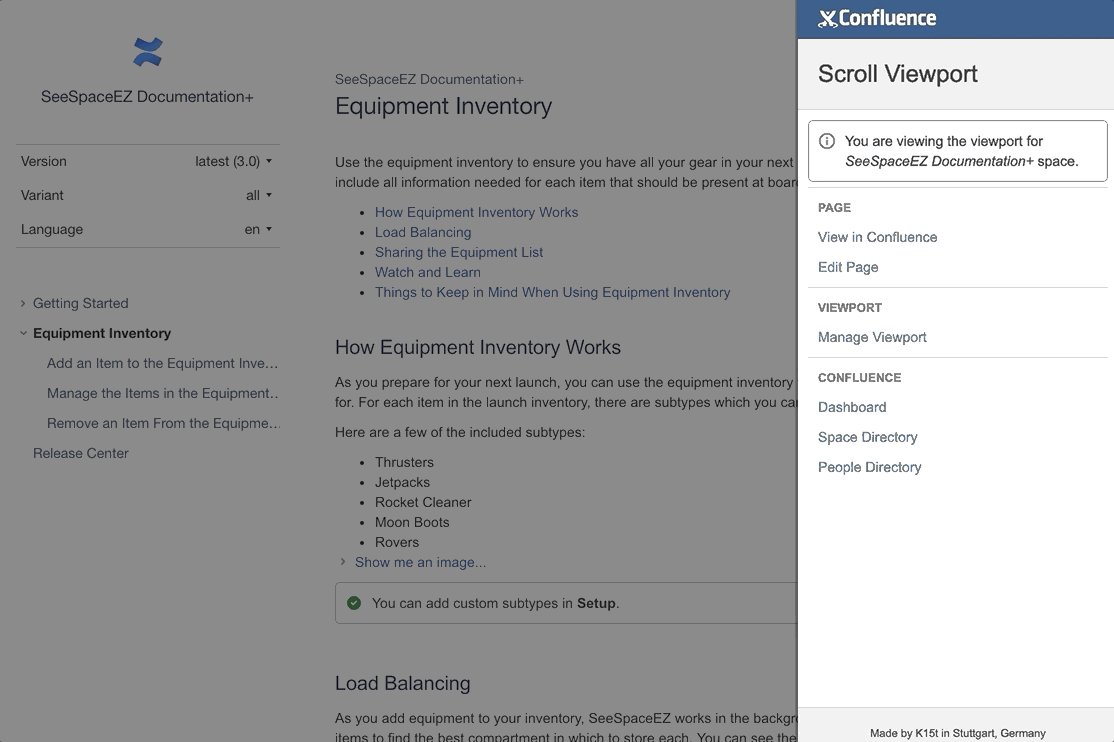
From any page in the space, choose the Scroll Viewport icon.
-
Choose Open.
-
Browse through your lovely content.

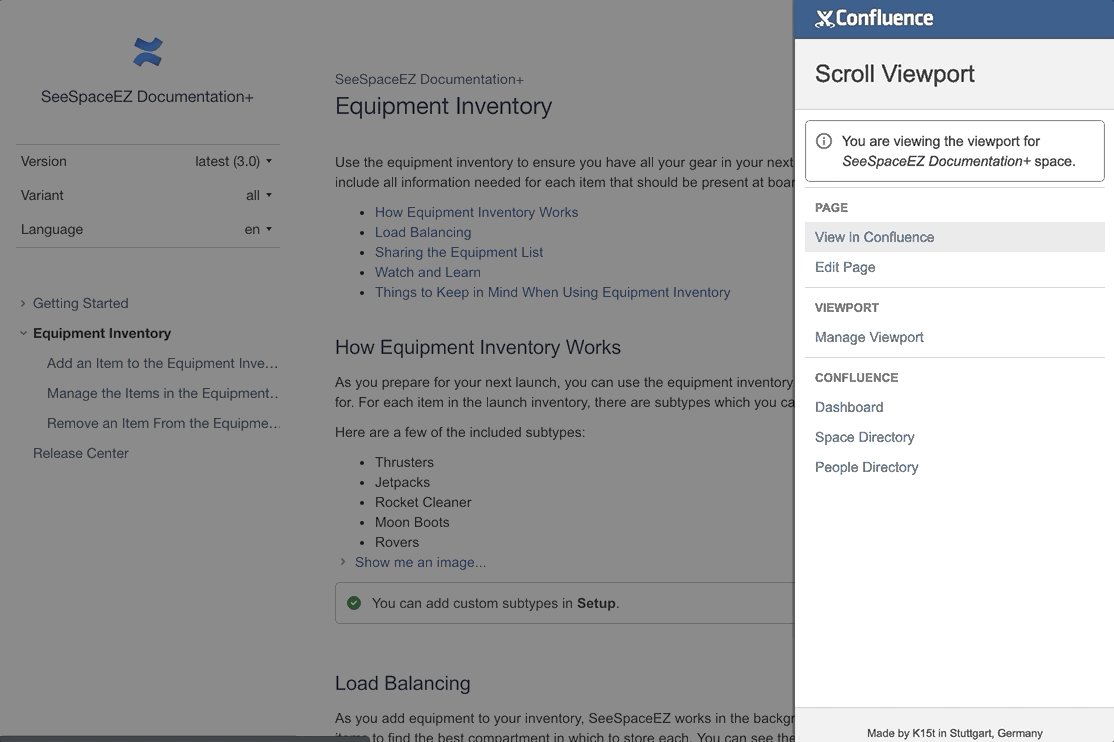
Finally, switch back to Confluence using the Scroll Viewport menu so you can start working on your content.
-
Open the Scroll Viewport menu by selecting the icon in the middle left of the screen and choose View in Confluence.

Next Steps
Learn how to customize the Help Center theme to match your brand look and feel.
Learn how to further configure your viewport.
