For teams looking to build a totally custom website, you can build a completely custom theme with the Velocity templating engine using HTML, CSS, and JavaScript.
By developing a completely unique theme, you can create any kind of website, intranet, blog, or whatever you can imagine.
Here are just a few examples of custom themes created with Scroll Viewport:
-
Atlassian – Atlassian uses multiples spaces to separate documentation for each product with awesome search so you can quickly find what you're looking for.
-
BMC – BMC uses expand macros and clear content overviews to quickly answer questions.
-
Igel – The unique theme Igel created really brings their brand together.
To quickly create and customize a help center without writing code, we recommend the (2.22.0) The Help Center Theme.
Edit a Theme to Get Started
-
In the space where you want to develop a custom theme, choose Space tools > Apps from the bottom of the sidebar.
-
Choose Scroll Viewport.
-
Create a viewport or choose Configure on an existing viewport.
-
On the Theme tab, choose ... on a theme and choose Edit.
Is 'Edit' unavailable?
This may be because you do not have Confluence administrator permissions or you're trying to edit a theme bundled with Scroll Viewport, or a theme that was installed as an add-on. It's not possible to edit these themes – just copy the theme and edit the new copy. Keep in mind that you can't develop a custom theme based on (2.22.0) The Help Center Theme.
As a space administrator you can always customize (2.22.0) The Help Center Theme., or even edit themes to full extent, if your Confluence administrators extends the theme editing permissions to you.
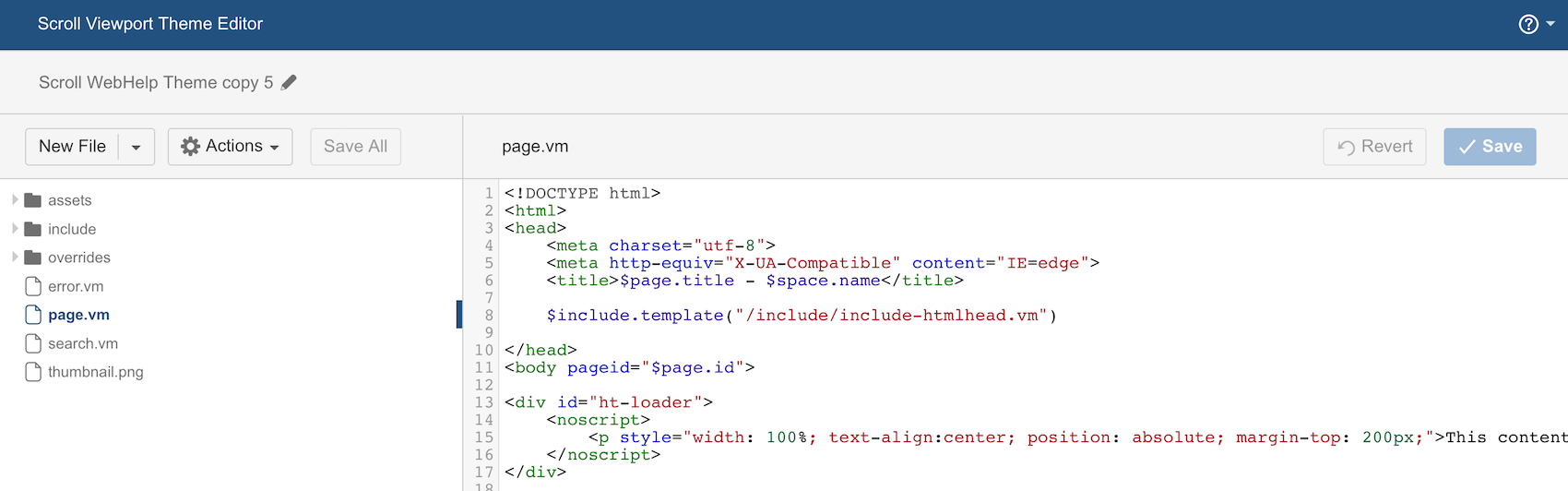
Now, you can edit the theme using the built-in theme editor:

Theme Creation Basics
In the editor you can create and modify Velocity templates, CSS, JS and other files. To upload a file, click Select files. Please note:
-
Remember to reference any CSS, JS files in your templates such as described in the (2.22.0) Referencing JS/CSS and Image Files page.
-
Scroll Viewport only supports Velocity 1.6 code in templates. Using Velocity 1.7 code can cause your templates to not work as expected.
Themes must contain at least a page.vm, and you can also add other template types:
|
Template location and name |
Description |
Relevant content types |
Example |
|---|---|---|---|
|
/page.vm |
Renders a page. |
PAGE |
|
|
/blog.vm |
Renders a blog post. |
BLOG_POST |
|
|
/blogs.vm |
Renders the blog post overview. |
BLOG_POST |
|
|
/error.vm |
Renders errors, such as 404 (Not found) or 403 (No Permission). You define additional error templates handle specific errors. For example error404.vm will be used to render 404 errors. |
both |
|
|
/search.vm |
Renders search results, that are accessed with <viewport-url>/search?q=<search-terms> |
both |
For more information about templates, please check the template contexts available to you.
Using the Theme Editor
Scroll Viewport's theme editor provides some features that help you editing themes.
Placeholders
The theme editor will recommend any available placeholders.
Code assistant
The editor provides code completion for properties in CSS files and for HTML tags and template placeholders in Velocity markup files (*.vm).
To open the code assistant, press Ctrl-Space. The code assistant is also opened automatically whenever you enter a dollar sign ($) in a vm file.
Download a theme as a file
You can use the editor to download a theme as a JAR file by clicking Actions > Download Theme.
You can then install the theme on other Confluence instances as an add-on.
Configurable Themes
If you only want some file(s) from your theme to be edited by others you can define your theme as a configurable theme.
Viewport Developer tools
You can use our Viewport Developer tools to make theme creation and development a much faster process. This is useful, when developing a Scroll Viewport theme in a local IDE. In this case, a yarn file can watch the resources, automatically upload the resources to Scroll Viewport, and even have BrowserSync to sync the browser.
REST API
Even though we provide a lot of information through the Placeholders API, it comes handy to know the Confluence REST API. There are several examples of usage in the (2.22.0) Template Recipes section of the Viewport guides. Like described in the "Like button" recipe.
Depending on the version of your Confluence installation, you can browse the latest API in the Confluence docs. Additionally, you can choose your version.
