You can use the built-in page properties macro to define SEO data and output it in a template.
Add Page Properties for a Page
Edit the page and create a page properties macro and create the SEO properties within a table (see the official documentation for more info how to create properties).
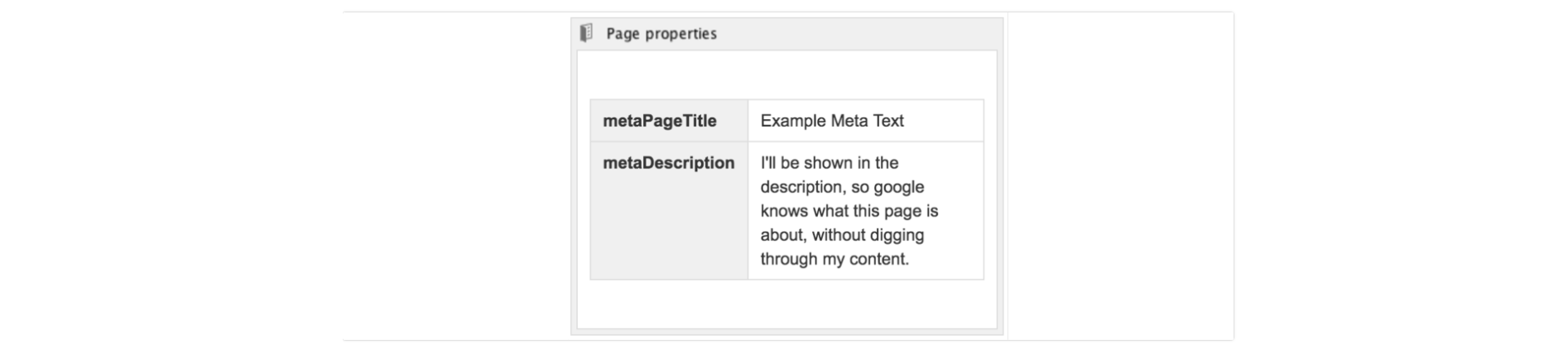
For example:

Left we have the keys you can access, and on the right there is the value to the page property. This way, you can store images, lists, links or just plain text. This information can be accessed within your Viewport.
Displaying the Content Properties
In your template, access the page properties with the $!page.properties placeholder. $!page.properties is used in this case because we don't want to output the variable name if it is not defined.
<head>
<title>$!page.properties.metaPageTitle</title>
<meta name="Description" content="$!page.properties.metaDescription">
</head>
Note that your page properties can also contain HTML – you can display them as text or as another resource form using HTML fragments.
Hiding Page Properties
By default page properties will be visible to everyone – usually, this should be avoided.
There are two ways of hiding them:
-
Hide the properties by checking the Hidden setting for the page properties macro. The drawback of this approach is that you can only see the properties in the Confluence editor.
-
Use a macro override to only hide the page properties in the Viewport. To do so, create a velocity file in your theme: overrides/details.vm like this:
## override output of page properties macro to not show page properties
This will do the following:-
'details' is the internal name for the page properties report. Viewport will pick up that file automatically to render all page property macros.
-
The template only contains a comment, so Viewport will not render anything.
-
