When using third-party add-ons either provided by Confluence or other vendors, there are sometimes a few more steps to implement, in order to make it work.
The following list will grow over time - if there's any third-party you want to integrate, please get in touch with us. We'll be happy to extend the information on this page.
Since the implementations of Scroll Viewport vary a lot, I'll try to point to the various places where to adjust the code or add something. Usually, you want to apply the code to the page.vm file. If you use dedicated files for another contexts, you can add it there too or use a shared template to include in each of these pages.
Add-Ons
Finding a fix on your own
If the add-on is not listed in the above list yet, you can fix it on your own.
Most often, it is not that hard to amend the missing functionality. Sometimes, the macros rely on some meta data, that is usually shipped with Confluence but not included in Viewport (since it is custom HTML).
Missing resources
most themes are based off the webhelp theme. If you started from scratch, you want to include the Atlassian resources to render some macros and default components used by these macros.
$page.resources.css
$page.resources.js
$page.resources.meta
Missing metadata
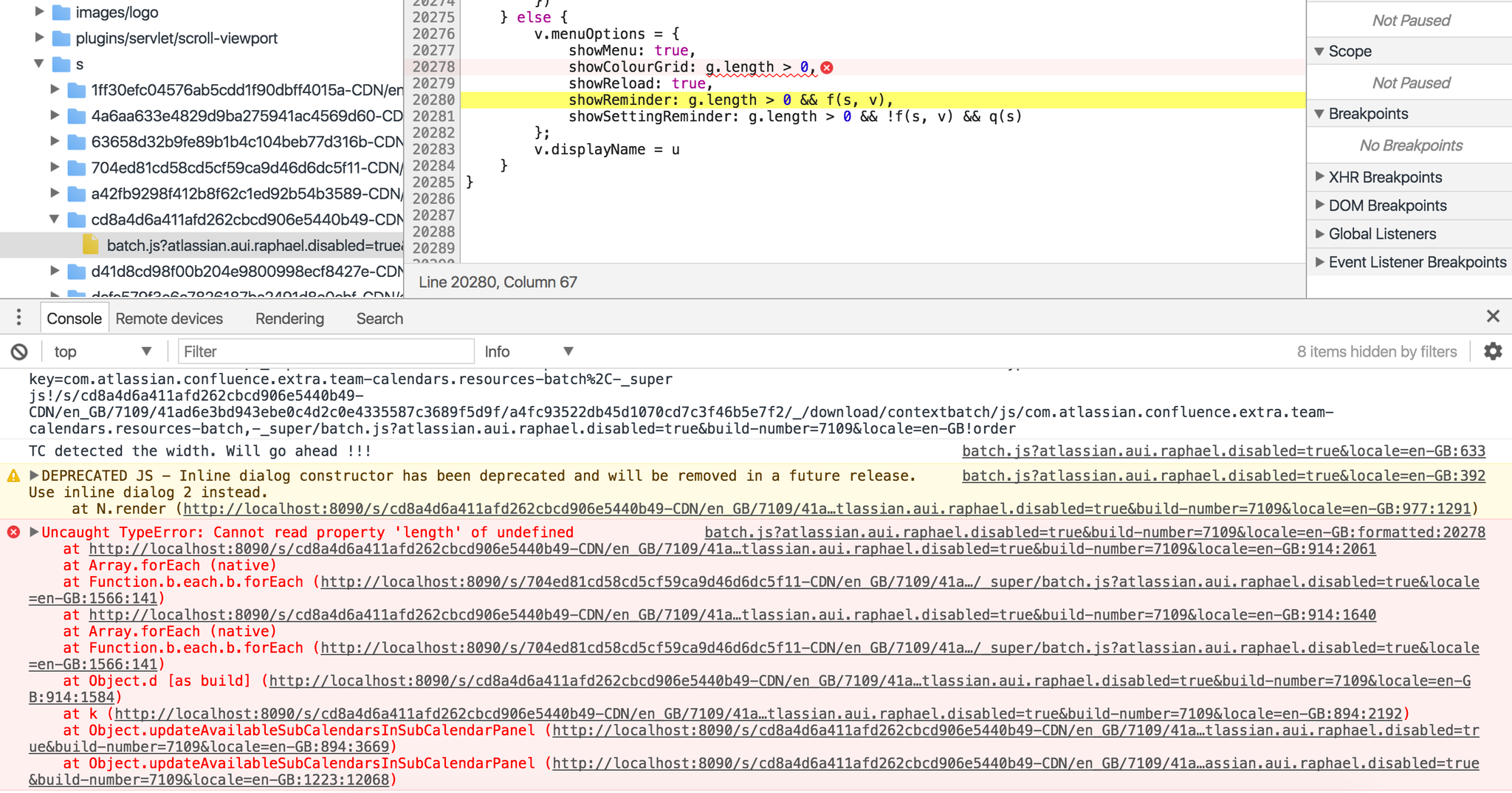
Finding what is missing requires to see the error logged in the console of the developer tool panel. (CMD+ALT+I or F12)

Most of the code gets minified, which is why we have to expand it (Chrome dev tools comes with a handy button to beautify the code with the { } button
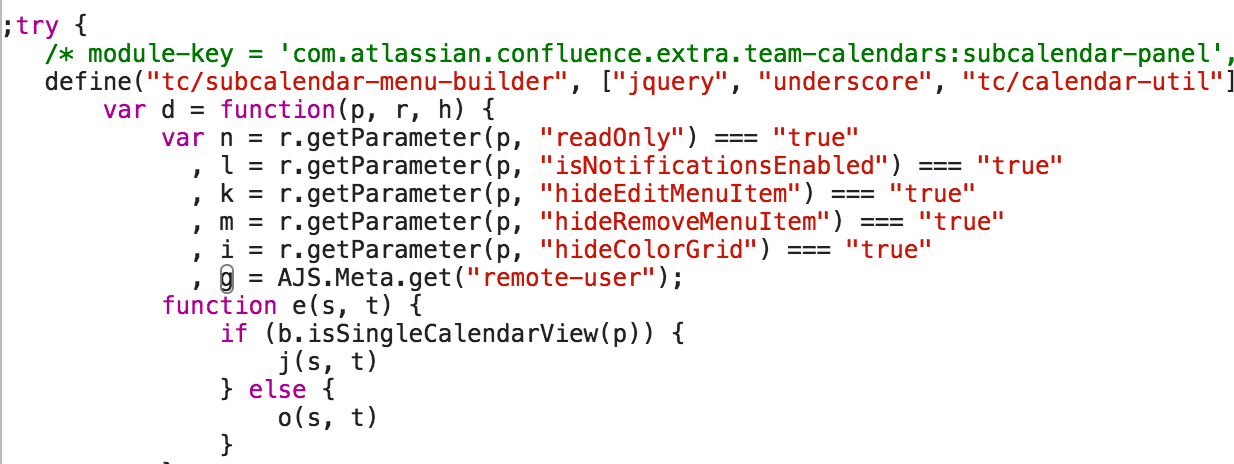
Then we look where, in this case, g is defined:

AJS.Meta.get("remote-user") concludes, that the script is looking for the meta data.
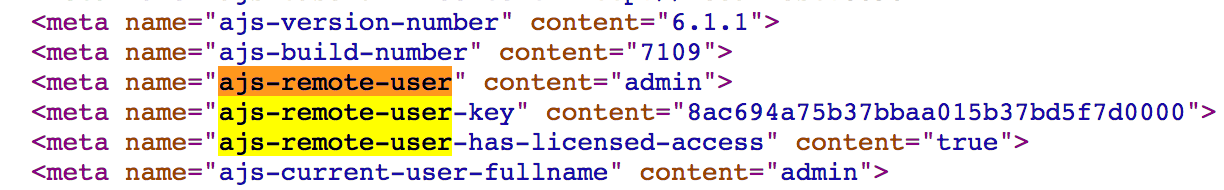
If we look at the source code of a Confluence page with a team calendar macro loaded, we can see what is in place for the meta data:

Now we can just add that code to the viewport theme. However, the script expects a user here, possibly to define which calendar items to show. So we need to fetch the username of the currently logged in user. You can look into our documentation about placeholders to find out how to fill in the gaps.
<meta name="ajs-remote-user" content="$user.username">
That's it - now the calendar items are loading.
Generally, you can use these meta data tags, and almost all macros will work:
<meta id="atlassian-token" name="atlassian-token" content="$xsrfToken.token">
<meta name="ajs-atl-token" content="$xsrfToken.token">
<meta name="ajs-confluence-flavour" content="VANILLA">
<meta name="ajs-page-id" content="$page.id">
<meta name="ajs-latest-page-id" content="$page.id">
<meta name="ajs-space-key" content="$repository.key">
<meta name="ajs-space-name" content="$repository.key">
<meta name="ajs-context-path" content="$contextPath">
<meta name="ajs-base-url" content="$viewport.absoluteLink">
<meta name="ajs-remote-user" content="$user.username">
<meta name="ajs-user-locale" content="en_GB">
