When developing a theme, you may want to include content from multiple spaces. This is where collections come in handy.
What's a Collection?
A collection is a group of viewports you can display in a theme as a single site, like in the Help Center theme. A collection consists of a root viewport and one or more member viewports that all share the same domain name and path.
For example, say you want to create a help center with the domain www.company.com/help with the documentation for all your products.
First, you set the viewport you want to be the root of the collection with the the domain of: www.company.com and the path of /help. Then you would enable enable a collection under the path for this root viewport. Finally, you would add member viewports to the collection using the same domain with an extended path
These viewports would be part of the collection:
-
www.company.com/help/prod1
-
www.company.com/help/prod1/publishing
-
www.company.com/help/prod2
-
As well as all other viewports starting with www.company.com/help/
These viewports wouldn't be part of the collection:
-
www.alternative.com/help/prod1
-
www.company.com/help1
-
www.company.com/
Create a Collection
-
Configure a viewport as the root of a collection by enabling a collection under it's path.
-
Configure member viewports with the same Domain Name as the root viewport, with an extended Path. Members will be automatically added to the collection.
A collection has only one root viewport.
See the Viewports in a Collection
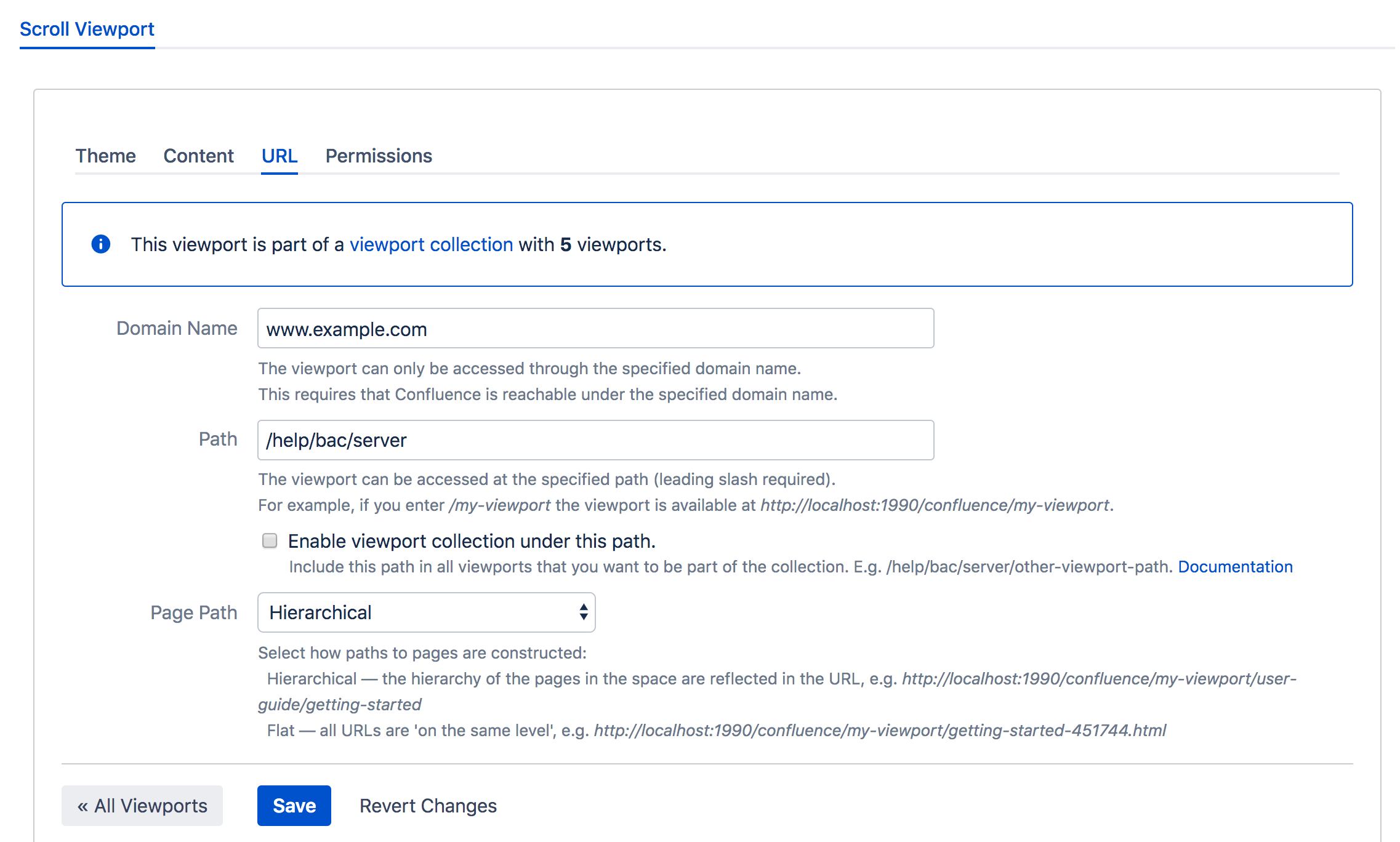
When a viewport is a member of a collection, a banner displays in the URL section of Viewport configuration:

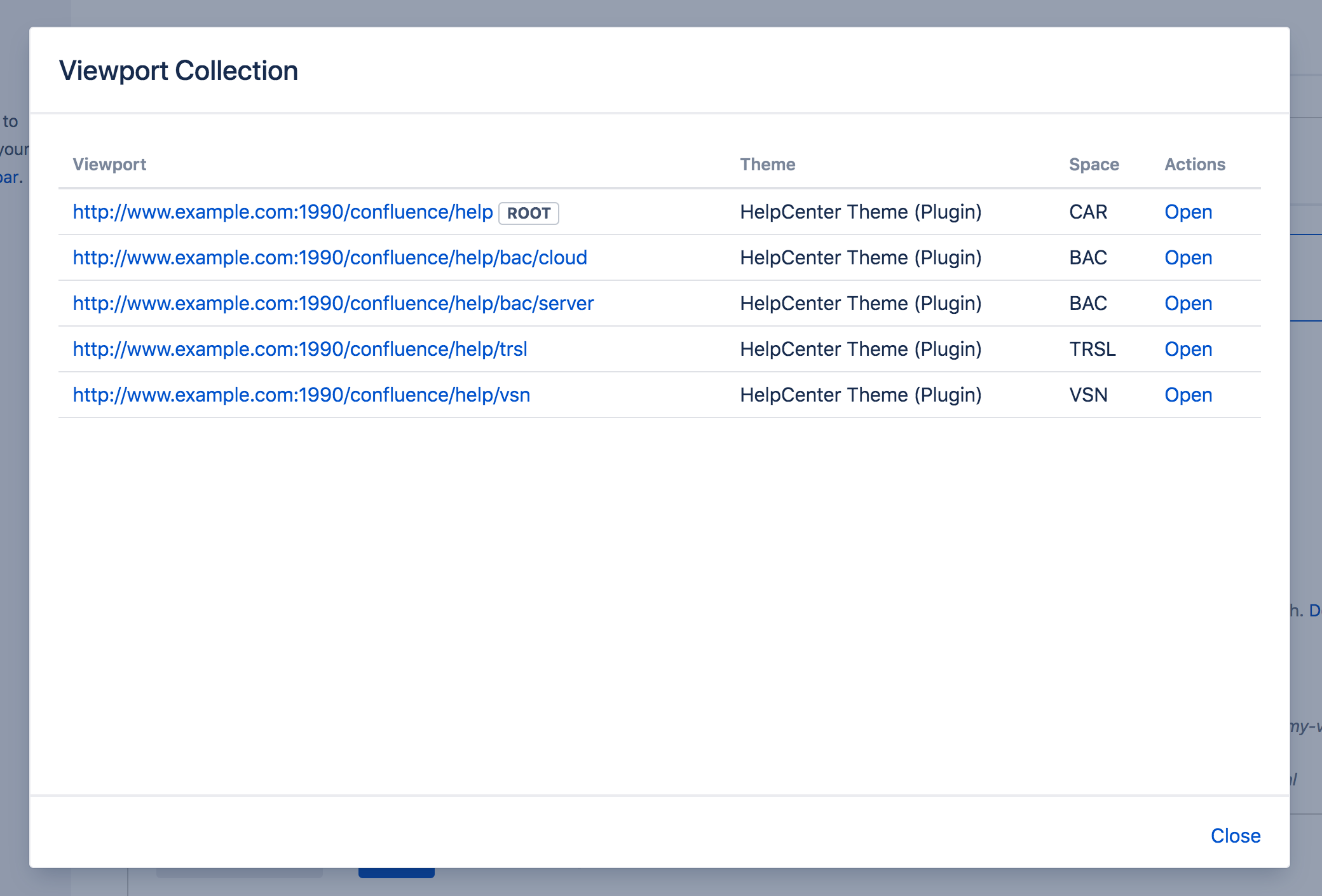
When you choose viewport collection link a dialog displays with a list of the viewports in the collection:

From this list, you can quickly switch between viewports in the collection as well as add or remove viewports.
Use a Collection in Your Theme
You can access a collection in your theme using the collection placeholder. With the collection placeholder, you can dynamically link to other viewports in the collection from within your theme.
Let's say you want to display a list of links to all members on your root viewport. This can be done with the following code snippet:
#if ($viewport.isCollectionRoot())
#foreach($vprt in $viewport.collection.members)
#if ($key.toLowerCase() == $vprt.repository.key.toLowerCase())
<a href="$viewport.absoluteLink"></a>
#end
#end
#end
