Translated content is not yet officially supported by Scroll Viewport, and it lacks some features. This situation may change in the future.
When Scroll Translations is enabled in a space, you can switch between languages. The selected language will always be present in the URL of the viewport.
For example:
|
Before |
|
|---|---|
|
After |
|
Enabling Scroll Translations Integration
The integration feature is not yet officially supported and must therefore be activated on a global level a single time. Then you must activate it for the individual viewports where you want to use it.
Activating the Integration
Before activating the Scroll Translations integration you have to be logged in as System Administrator and the following Scroll add-ons versions must be installed:
-
Scroll Translations 1.6.5 (or higher)
-
Scroll Platform 2.7.5 (or higher)
-
Scroll Viewport 2.0 (or higher)
Open the following URL in a browser to enable the integration feature:
http://<base-url>/rest/scroll-viewport/1.0/plugin-settings/enableScrollPlatformIntegration?value=true
The page should now simply display 'true'.
Enabling the Integration for a Viewport
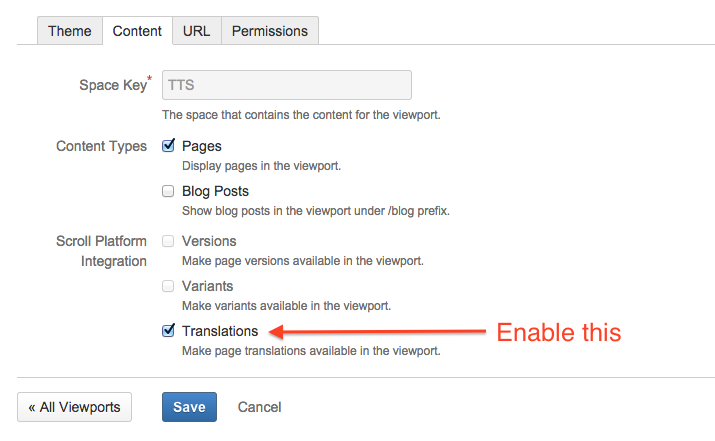
Go to Viewport configuration > Content, and check the 'Translations' box:

Switch the Language
The default template as shipped with Scroll Viewport already contains the necessary parts. You can copy that theme to use it as a reference or adapt the copy to your needs.
To switch between languages, add a form like this to your template:
#if($languages)
<form class="aui" action="">
<select class="select sp-version-picker" name="scroll-translations:language-key" style="max-width: 105px;">
#foreach($language in $languages.available)
<option value="$language.value" #if($language.name == $languages.current.name) selected="selected" #end>$language.name</option>
#end
</select>
</form>
#end
To submit the form when selecting a language, add this JavaScript code to the template:
$('.sp-version-picker').change(
function() {
$(this).closest('form').trigger('submit');
}
);
This will switch the language by reloading the page with a query parameter. For example, a switch from the English documentation to the German one would be performed by this URL:
http://some.server.com/docs/en/my-page?scroll-translations:language-key=de
The browser will then be redirected to the German page.
Switch the Language by using different Spaces
If you want to have a single space for each language, you can integrate a language switcher. The following code is based on the
Switching Between Spaces Published by Scroll Versionsrecipe. As this is very similar to the recipe for switching between versions, take a look there for more background information.
<!-- Add this to your HTML template file -->
<select id="spaceSelect" class="select">
<!-- The value represents the Viewport path prefix and the text between <option></option> is visible to the user -->
<option value="vprtEN">Space English</option>
<option value="vprtDE">Space German</option>
<option value="vprtES">Space Spanish</option>
</select>
// Put this within a script tag in a *.vm Velocity template (most probably where you define which JavaScript files you want to load)
var currentPathPrefix = '$viewport.link'.substring(contextPath.length + 1); // returns e.g. 'vprtEN' without a leading slash
// Add this to your desired JavaScript file and call the method while initialising
function spaceSelectSetup() {
// Preselect the HTML Select
$('#spaceSelect').val(currentPathPrefix);
// Add a change event handler which forwards the user to another viewport
$('#spaceSelect').change(function() {
// This is the Viewport path prefix written in <option value="pathPrefix">...</option>
var viewportPathPrefix = this.value;
// Preserve the current page where the user is. If he is on the home page, the string will be empty
var currentPagePath = location.pathname.substring(contextPath.length + currentPathPrefix.length + 1);
// Change the path of the URL and forward the user
location.pathname = contextPath + '/' + viewportPathPrefix + currentPagePath;
});
}
Using these snippets you can create a dropdown box and switch between different spaces with different languages.
Translated Templates
Sometimes the templates contain strings that need to be translated too. For example text in the header or footer should be translated.
To define translations enter the following code (usually in a separate, included template):
#if ($languages.current.value == 'de')
#set( $messages = {
"download_file" : "Datei herunterladen",
"cancel" : "Abbrechen"
})
#else
#set( $messages = {
"download.file" : "Download file",
"cancel" : "Cancel"
})
#end
The translations can be used like this:
## Use translated strings like that:
<a href="/download">$messages.download_file</a>
To display a language specific header (or footer), you can work with the following code in your header.vm or footer.vm:
#if ($languages.current.value == 'en')
<Header 1>
#else
<Header 2>
#end
Translated User Macros
Similar to translated string in templates above, sometimes user macros need to contain translated text as well.
## This is an example macro
## @noparams
#if ($req.getAttribute("com.k15t.scroll.versions.language.key")) ## try to retrieve the viewport language
#set($locale = $req.getAttribute("com.k15t.scroll.versions.language.key"))
#else
#set($locale = $action.locale)
#end
#if ($locale == 'de')
#set( $messages = {
"download_file" : "Datei herunterladen",
"cancel" : "Abbrechen"
})
#else
#set( $messages = {
"download.file" : "Download file",
"cancel" : "Cancel"
})
#end
$messages.download_file
I18n of Confluence Macros
Currently Confluence Macros output static text in the language that the user has selected in Confluence. This means that the content of the viewport and the static text may have different languages. This is a known bug, tracked here: .jira-issue { padding: 0 0 0 2px; line-height: 20px; } .jira-issue img { padding-right: 5px; } .jira-issue .aui-lozenge { line-height: 18px; vertical-align: top; } .jira-issue .icon { background-position: left center; background-repeat: no-repeat; display: inline-block; font-size: 0; max-height: 16px; text-align: left; text-indent: -9999em; vertical-align: text-bottom; } VPRT-476
