The Search Result template is used to style the output of the search results.
Create a Search Form
Add the following HTML code to a template for single input field search form:
#set($search = "/search")
#if ($stringUtils.equals(${viewport.link}, "/") == false)
#set($search = "${viewport.link}/search")
#end
<form action="$search" method="GET" id="search">
<input id="search-input" type="text" placeholder="Search" autocomplete="off" name="q" value="$!searchRequest.queryString" />
<br><br>
<input type="submit" value="Submit">
</form>
This will only search pages and blog posts in the current space.
Search Other Spaces
In order to search other spaces, you have to explicitly add the other space keys as a parameter 's' to the search request:
#set($search = "/search")
#if ($stringUtils.equals(${viewport.link}, "/") == false)
#set($search = "${viewport.link}/search")
#end
<form action="$search" method="GET" id="search>
<input type="text" autocomplete="off" name="q" value="$!searchRequest.queryString" />
<input type="hidden" name="s" value="OTHER1" />
<input type="hidden" name="s" value="OTHER2" />
<input type="submit" value="Submit">
</form>
This will search in the spaces with space key OTHER1 and OTHER2 and in the current space.
If you use POST, make sure to set the enctype attribute.
Search in All Spaces
In order to search in all spaces, set the parameter to '*'. For example:
#set($search = "/search")
#if ($stringUtils.equals(${viewport.link}, "/") == false)
#set($search = "${viewport.link}/search")
#end
<form action="$search" method="GET" id="search">
<input type="text" autocomplete="off" name="q" value="$!searchRequest.queryString" />
<input type="hidden" name="s" value="*" />
<input type="submit" value="Submit">
</form>
You would also need to change the following code in the scroll-search.js file in your template:
window.SCROLL_WEBHELP.search.performSearch = function(query, onResultsAvailableCallback) {
var action = $('#search').attr('action');
var url = "q=" + query + "&s=*";
This is to search in all spaces within the quick search.
window.SCROLL_WEBHELP.search.navigateToSearchPage = function(query) {
var url = $('form#search').attr('action') + "?q=" + query + "&s=*";
While this gets results from all spaces within the resultpage.
Define a Search Result Template
Create a template file search.vm in the top level of the theme directory:
<h1>Search</h1>
<p class="lead">Search for "<em>$searchRequest.queryString</em>" returned $searchResults.total results.</p>
<ol>
#foreach($result in $searchResults.results)
<li>
<h4><a href="$result.absoluteLink">$result.displayTitle</a></h4>
<p>$result.description</p>
</li>
#end
</ol>
Please see the Template Contexts for a list of all available placeholders.
Search Results Highlighting
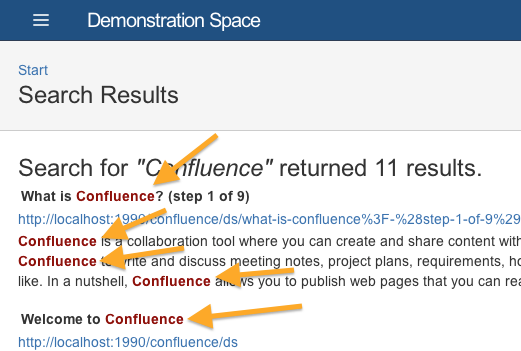
The searched words will be highlighted in the search results. For example, a search for 'Confluence' can be highlighted like this:

Styling Search Results Highlights
All highlighted words are wrapped with a span that has the class sp-search-highlight.
.sp-search-highlight {
color: red;
}
Disable search result highlighting
If you want to disable search result highlighting, enter $searchResults.enableHighlights(false) before the following before accessing the search results. Example:
$searchResults.enableHighlights(false)
#foreach($result in $searchResults.results)
## output search results without highlighting...
#end
Result Paging
If many results are returned by a search, you should use paging to limit the number of results returned by a search (check out the Pager documentation for more info).
To do so, add a max parameter to your search form:
#set($search = "/search")
#if ($stringUtils.equals(${viewport.link}, "/") == false)
#set($search = "${viewport.link}/search")
#end
<form action="$search" method="GET" id="search">
<input type="text" autocomplete="off" name="q" value="$!searchRequest.queryString" />
<input type="hidden" name="max" value="10" /> <!-- NEW search param to limit the number of results -->
<button type="submit">Search</button>
</form>
On the search results, add the Previous and Next links for paging. $pager.prevLink and $pager.nextLink will return the link to the previous or next page by including a start parameter.
#if($pager.hasPrev)
<a href="$pager.prevLink">Previous</a>
#end
#if($pager.hasNext)
<a href="$pager.nextLink">Next</a>
#end
It is also possible to display links to individual pages:
#foreach ($pagerPage in $pager.pages)
<a href="$pagerPage.link">$velocityCount</a>
#end
Parameters
This is a list of parameters that can be requested.
Items marked as List can have multiple inputs as shown above with spaces. Alternatively, you can separate them by commas.
|
name |
expected type |
note |
|---|---|---|
|
q |
String |
Search Query |
|
s |
List<String> |
Spaces |
|
t |
List<String> |
Content Types (page, blog_post, user, status, attachment) |
|
l |
List<String> |
Labels |
|
max |
Integer |
Limit amount of SearchResults |
|
fields |
String |
User Profile Plugin fields to search |
Search Recipes
Search results can be modified to the needs and wishes of theme developers. See the Implementing quick search results and the User Search Recipe for ways that search functionality can be enhanced.
