Learn how to best adjust images with the Confluence editor and what results to expect in your Scroll site depending on the theme you use.
When showing images in your site, Scroll Sites will take into account the image alignments and width adjustments that you set in the Confluence editor.
The theme you choose for your site will determine how the image is presented exactly in the site.
In the help center theme, by default (that is: if you add an image to a Confluence without adjusting it) the image will be displayed in its original size and center-aligned.
In some cases, to ensure readability of pages or provide a content-optimized experience, you might want to deviate from those defaults. In those case, you can use the Confluence editor to adjust and re-align your images.
In this article you will learn how you can control image sizes and alignment in Confluence and how your chosen theme handles these images in your site.
Please note, as with all macros and editor features, we only provide full support for pages in the new editor. Please convert any pages that are still using the legacy editor to the new one.
Help Center Theme Defaults
Learn how Scroll Sites' help center theme will handle the images you embed in your article pages if you don’t adjust them further in Confluence.
Desktop theme
Scroll Sites displays the image in its original size and center-aligned in relation to your text.
These defaults only apply if you have simply added your image to a Confluence page without touching and adjusting it any further. Once adjusted in Confluence, Scroll Sites will respect your settings also in the help center. See Adjusting Images with the Confluence Editor.
Additionally, the theme comes with a built-in enlarge-on-click functionality for all images in articles.
Mobile theme
If the original size permits, all images are always scoped to the full width of the article’s content column.
Note that adjusting the size of the image in the Confluence editor will not change how the image displays in the help center’s mobile view. You can override the mobile theme defaults only by injecting custom CSS.
Adjusting Images With the Confluence Editor
If you want to adjust the images that appear in your Scroll site’s pages, you will need to edit these directly in your Confluence page using the Confluence editor.
This section will give you an overview of the most important image settings available in the Confluence Cloud editor and help you understand how Scroll Sites transforms these adjusted images when publishing your Confluence pages.
For a more comprehensive overview of all image settings that are available in Confluence and instructions on how to use them, head to the Confluence documentation Add Formatting to your Pages.
Adjusting the image size in the Confluence editor
Scroll Sites will use the image widths you have set in the Confluence page to display images in your articles.
You can change the width of images in the Confluence editor using two methods:
-
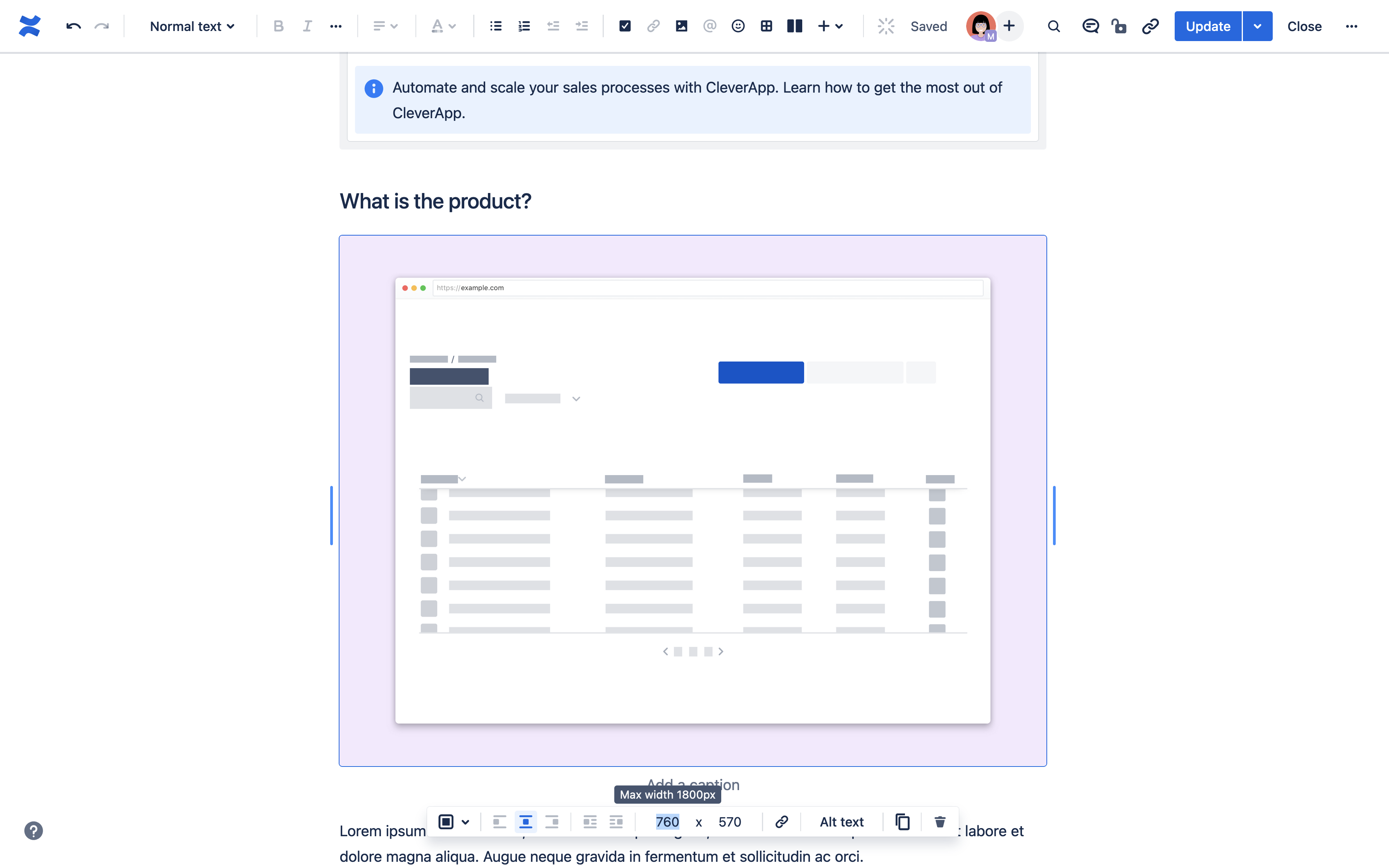
You can resize images by dragging the handles on their sides. Images will proportionally grow or shrink based on how much you drag the mouse in and out.
-
To resize to a specific pixel value, you can select the image and enter the desired width or height in the toolbar.

The easiest way to predict how your images will end up looking in your help center is by using Scroll Sites' page preview.
Adjusting the image alignment in the Confluence editor
Scroll Sites will use the image alignment you have set in the Confluence editor to display images in your pages. You can change the alignment to center, left or right using the Confluence editor toolbar and image settings.
By default, the new Confluence editor will center align all images, whereas pages created in the legacy editor will have images set to align left by default.
The options 'wrap left’ and ‘wrap right’ are not supported in Scroll Sites. Instead, images will show center aligned.
Saving Time Using the Page Preview
Scroll Sites lets you preview and check content right from the comfort of your Confluence page. Learn more on Preview and Check Content .
The page preview is especially helpful when your site is set to manual updates as you avoid going back to Confluence to fix your already published images and having to publish the changes again.
The preview will give you an idea of the layout of your page on your Scroll site, even if the page and its changes aren’t part of the last site update yet.
Use the preview to see if you need to fix the width or alignment of images. Once fixed, you can go to the Site updates screen to update the site and bring the changes live.
