Many help desks provide a way of embedding a help ticket widget on websites, like Scroll Viewport help center sites. Once the widget is embedded, your site’s visitors can submit a support ticket directly from the pages of your Scroll Viewport help center to get additional help if needed.
Scroll Viewport supports widgets from a range of help desk and ticketing system providers. Below you’ll find instructions on how to insert the widgets for different providers into your site.
Jira Service Management Cloud
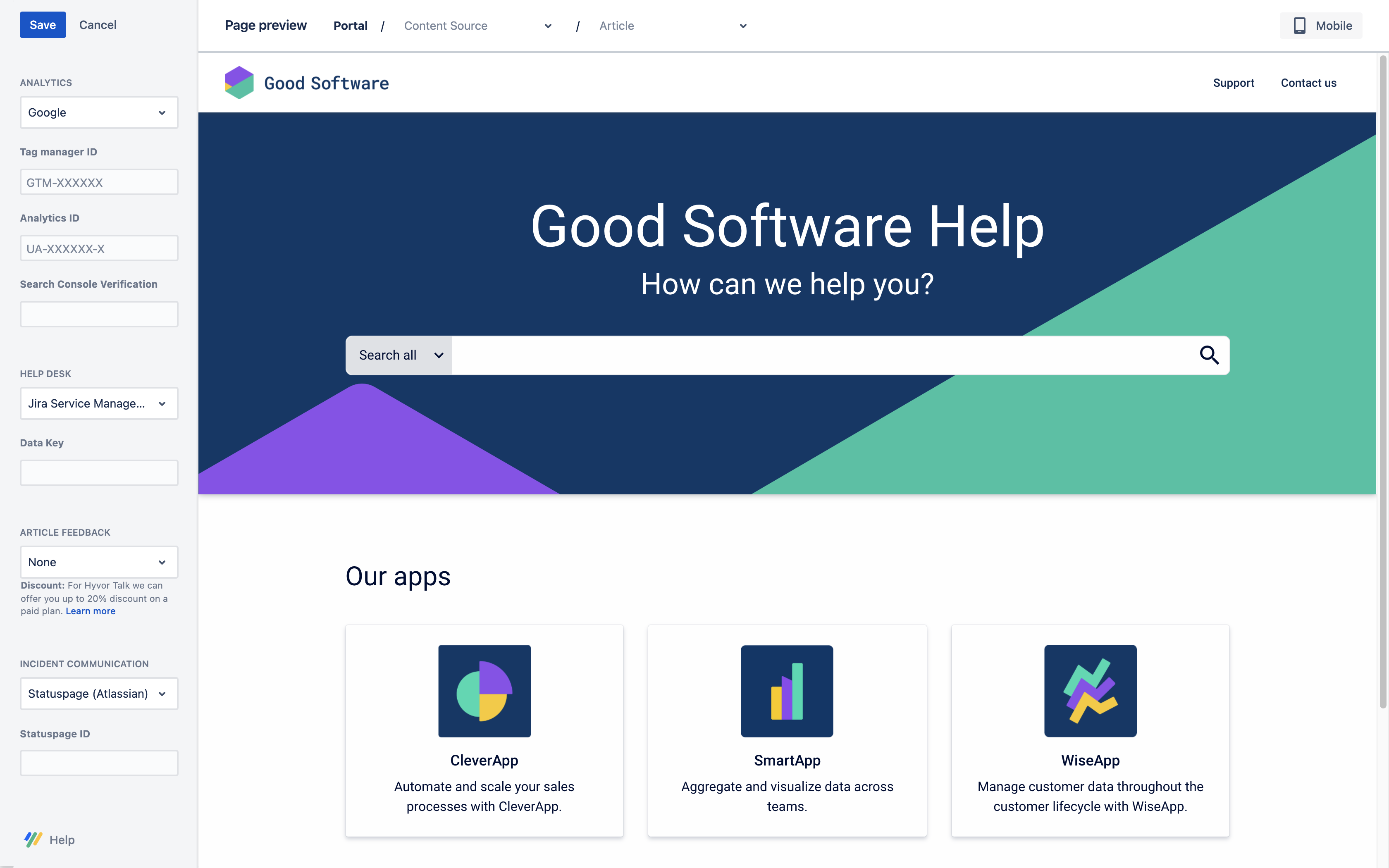
Specify your data key to activate the widget. Ensure that your JSM project is set as public.

To get your key, you will first need to generate a code snippet in your Jira Service Management project settings. Then, copy the data key out of the code snippet.
Example code:
<script data-jsd-embedded
data-key="9364753d9a-tg7d-45ad-a46d-b348thfc5d"
data-base-url="https://jsd-widget.atlassian.com"
src="https://jsd-widget.atlassian.com/assets/embed.js">
</script>
Example key:
9364753d9a-tg7d-45ad-a46d-b348thfc5d
Zendesk
Specify your Zendesk account URL to activate the widget. Leave out https from the URL.
Example URL: yourCompany.zendesk.com
Find out how to create a web widget in Zendesk.
Freshdesk
Set up and configure the help widget from your Freshdesk account following Freshdesk’s instructions.
From your Freshdesk widget configuration, click the Embed code tab and from the displayed embed code copy only:
-
The Widget ID
-
The Widget URL (e.g.
https://euc-widget.freshworks.com/widgets/xxxx.js)
To display the widget in your help center, paste the two values into the corresponding fields in the theme editor.
Intercom
Specify your Intercom App ID to activate the widget.
Example: abc12345
