Learn how to best adjust images with the Confluence editor and what results to expect in your Scroll Viewport help center.
When showing images in your help center articles, Scroll Viewport will take into account the image alignments and width adjustments that you set in the Confluence editor.
By default, that is, if you add an image to a Confluence page without adjusting it, Scroll Viewport displays the image in its original size and center-aligned.
In some cases, to ensure readability of articles or provide a content-optimized experience, you might want to deviate from those defaults. In those case, you can use the Confluence editor to adjust and re-align your images.
In this article you will learn how you can control image sizes and alignment in Confluence and how Viewport handles these images in your site.
Please note, as with all macros and editor features, we only provide full support for pages in the new editor. Please convert any pages that are still using the legacy editor to the new one.
Help Center Theme Defaults
Learn how Scroll Viewport’s help center theme will handle the images you embed in your articles if you don’t adjust them further in Confluence.
Desktop theme
Scroll Viewport displays the image in its original size and center-aligned in relation to your text.
These defaults only apply if you have simply added your image to a Confluence page without touching and adjusting it any further. Once adjusted in Confluence, Scroll Viewport will respect your settings also in the help center. See Adjusting Images with the Confluence Editor.
Additionally, the theme comes with a built-in enlarge-on-click functionality for all images in articles.
Mobile theme
If the original size permits, all images are always scoped to the full width of the article’s content column.
Note that adjusting the size of the image in the Confluence editor will not change how the image displays in the help center’s mobile view. You can override the mobile theme defaults only by injecting custom CSS.
Adjusting Images With the Confluence Editor
If you want to adjust the images that appear in your Viewport articles, you will need to edit these directly in your Confluence page using the Confluence editor.
This section will give you an overview of the most important image settings available in the Confluence Cloud editor and help you understand how Scroll Viewport transforms these adjusted images when publishing your Confluence pages as articles.
For a more comprehensive overview of all image settings that are available in Confluence and instructions on how to use them, head to the Confluence documentation Add Formatting to your Pages.
Adjusting the image size in the Confluence editor
Viewport will use the image widths you have set in the Confluence page to display images in your articles.
You can change the width of images in the Confluence editor using two methods:
-
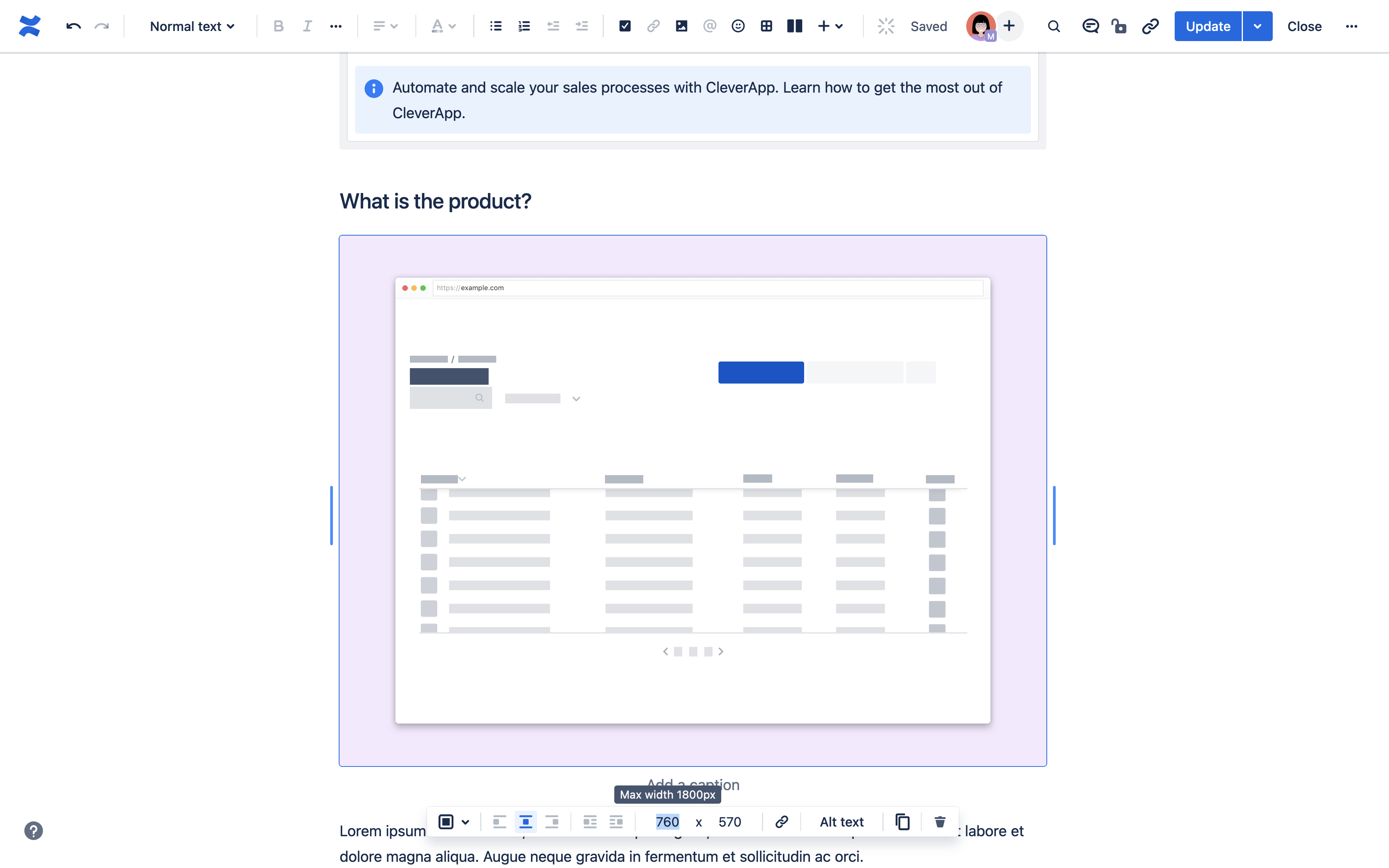
You can resize images by dragging the handles on their sides. Images will proportionally grow or shrink based on how much you drag the mouse in and out.
-
To resize to a specific pixel value, you can select the image and enter the desired width or height in the toolbar.

The easiest way to predict how your images will end up looking in your help center is by using Scroll Viewport’s article preview.
Adjusting the image alignment in the Confluence editor
Viewport will use the image alignment you have set in the Confluence editor to display images in your articles. You can change the alignment to center, left or right using the Confluence editor toolbar and image settings.
By default, the new Confluence editor will center align all images, whereas pages created in the legacy editor will have images set to align left by default.
The options 'wrap left’ and ‘wrap right’ are not supported in Scroll Viewport. Instead, images will show center aligned.
Saving Time Using the Article Preview
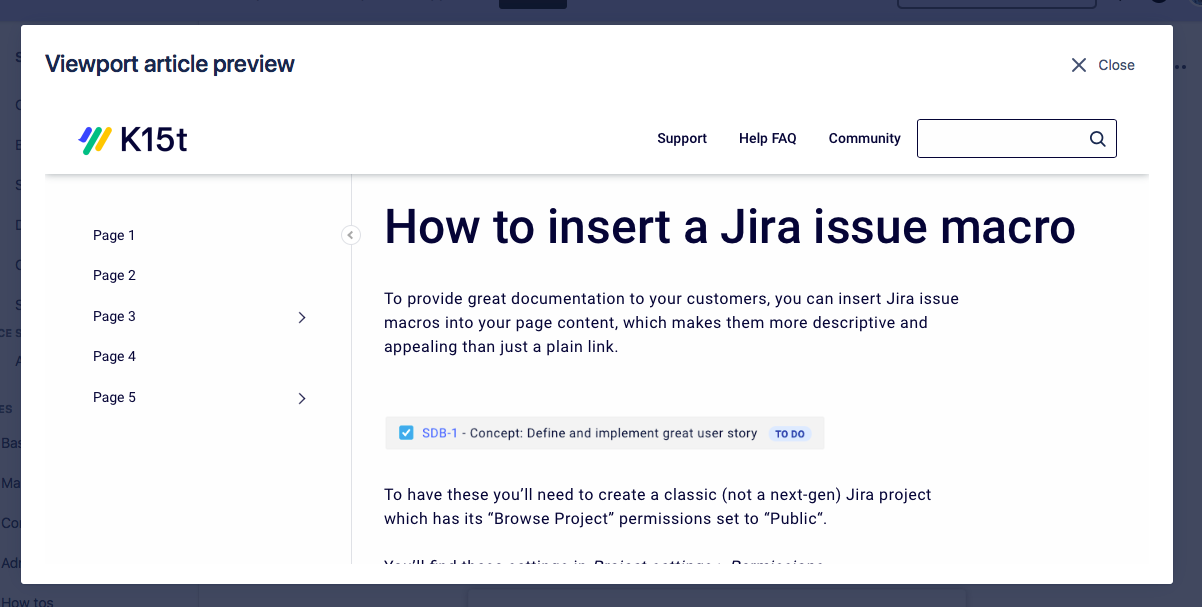
Scroll Viewport allows you to preview and check content before you go live.
To avoid going back to Confluence to fix your already published images, we recommend you use the app’s article preview.
The preview will give you an idea of the layout of your page on your Viewport site, even if the page and its changes aren’t part of the last site generation.

Use the preview to see if you need to fix the width or alignment of images. Once fixed, go to your site overview to update the site and bring the changes live.
