Easily and quickly restrict access to your site with access tokens. Only users that receive a valid token from you will be able to log into your site.
Once token authentication via access tokens has been set up, all traffic to your Scroll Viewport site will be blocked by a login page.
You can generate up to 20 tokens for the users of your choice. The tokens will be your users' passwords that they will enter to log into your site and get access to all of your content.
You can also append any generated token as a query parameter to the URL of any of your site’s pages to provide instant access to the pages.
Setting Up Authentication with Tokens
To set up authenticated access you need to have a working custom domain set up for the site. Learn how to connect a custom domain.
By default, all Scroll Viewport sites are set to public access. You can set up authenticated access for a public site under Site settings:
-
Select your site in your site overview screen (if you have multiple sites).
-
Click Settings from the top right of the single site overview screen.
-
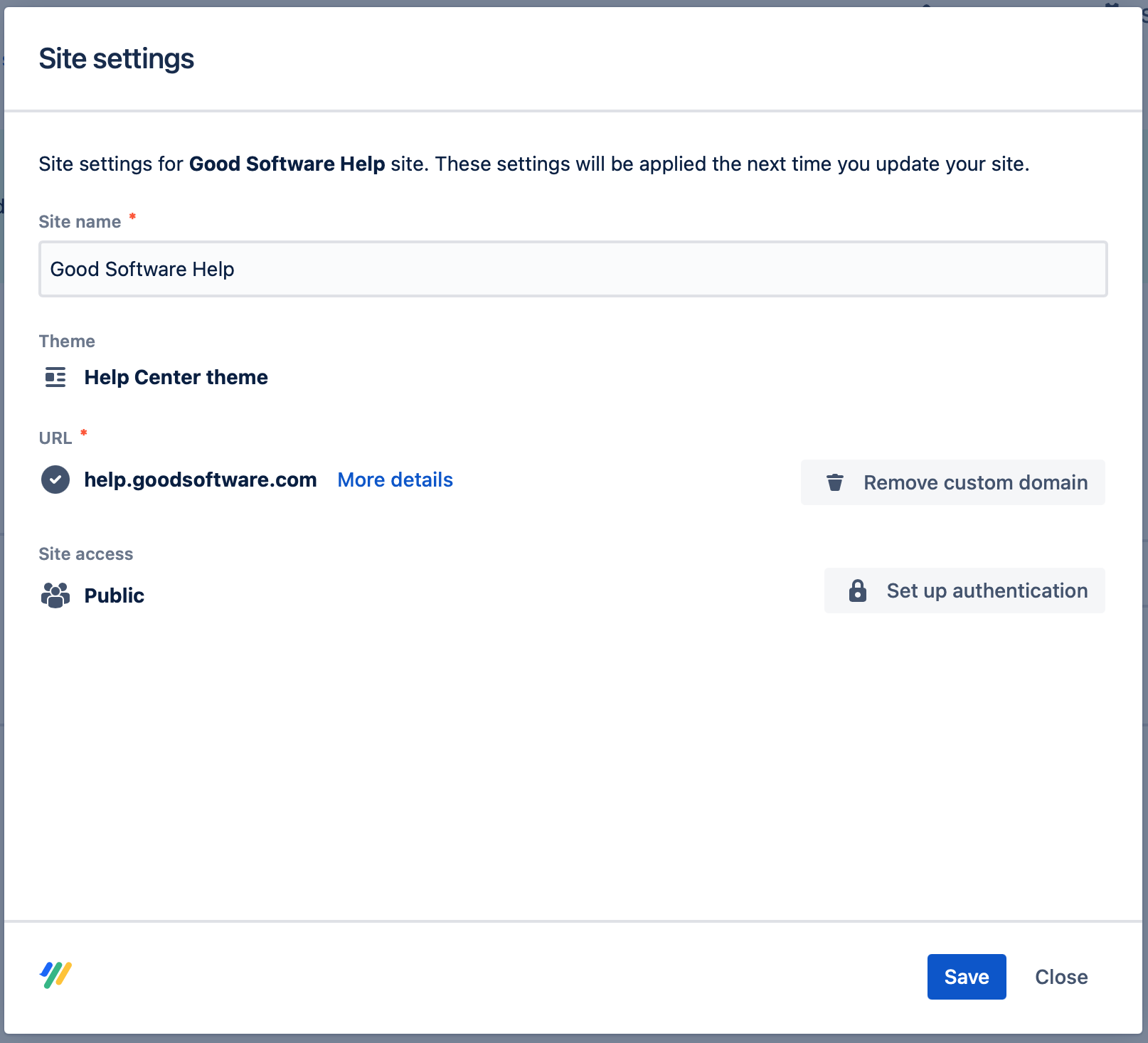
Click Set up authentication under Site access:

-
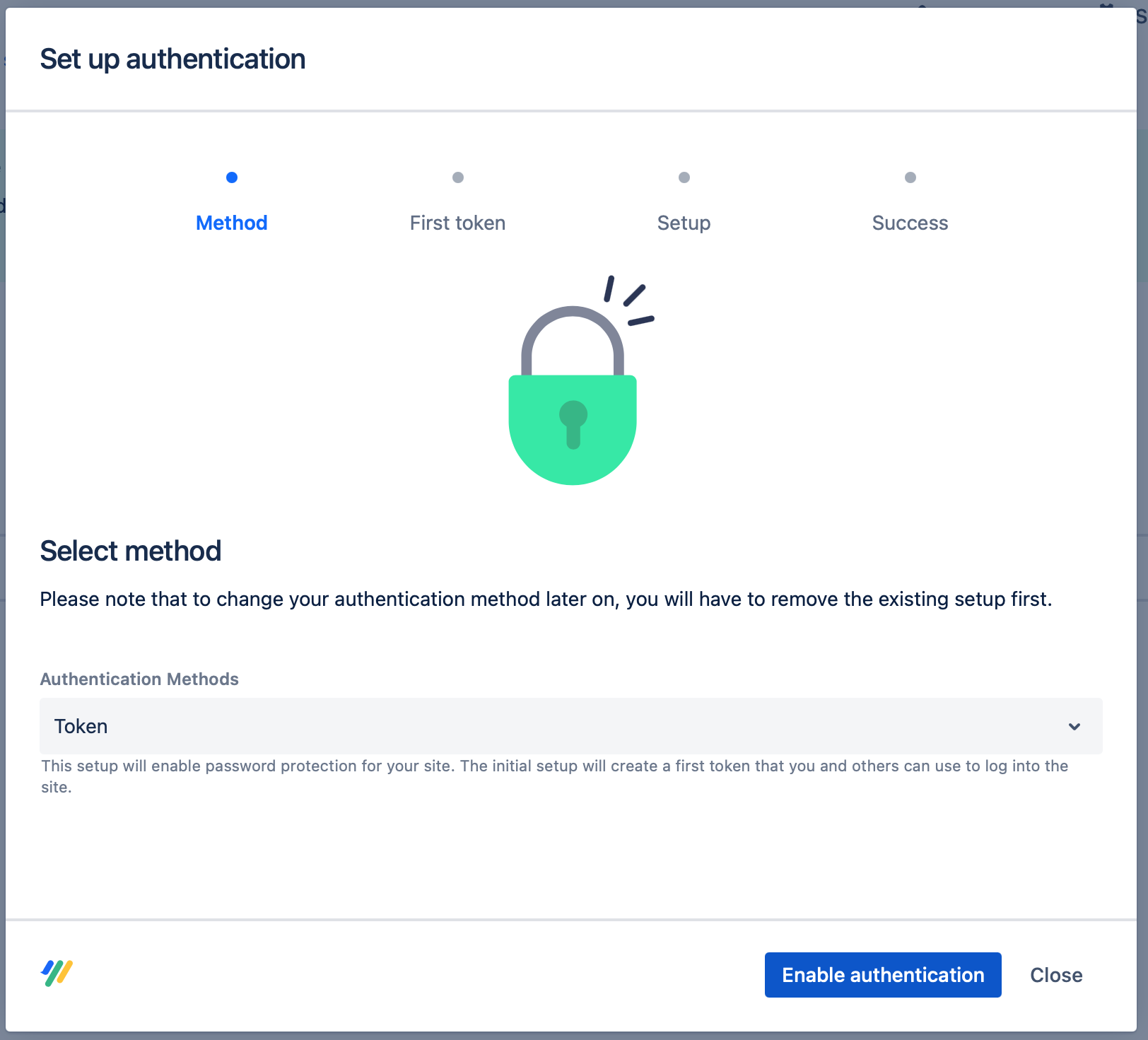
Select Token as your authentication method:

-
Click Enable authentication to generate a first token that you and others can use to log into the site.
-
Optional: Enter a description for your first token.
-
Click Next to enable authenticated access for your domain and a login page for your site.
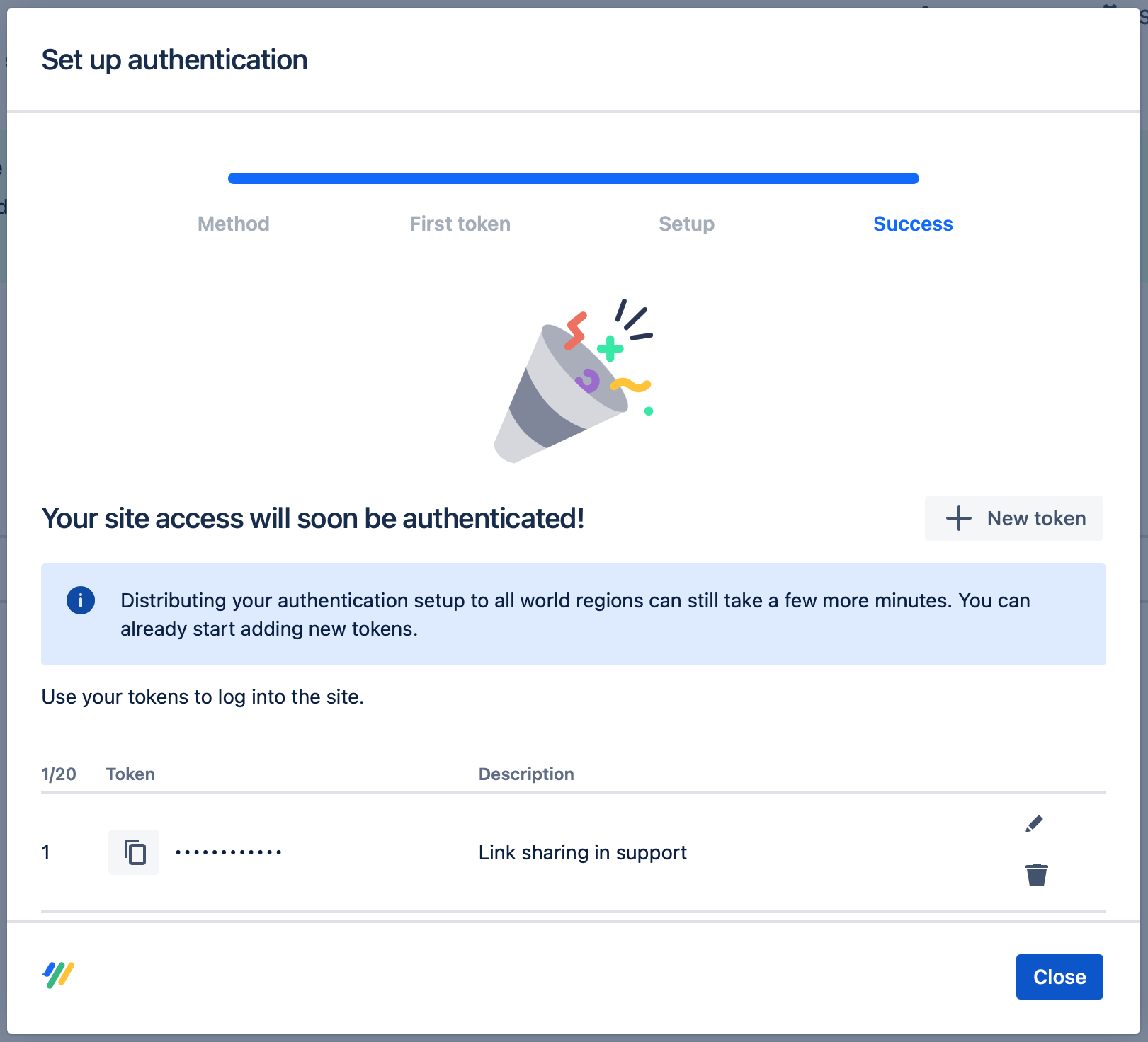
The full setup may take a few minutes to complete but you can already start adding more tokens from the success screen by clicking + New token.

To identify if the setup is complete, open Site Settings after some time and check that the status label ‘Setup in Progress’ next to ‘Authenticated Access’ has disappeared and that the button ‘Remove Authentication’ is active.
After the setup is complete, your users can use the generated token as a password to log into your site.
Manage Tokens
At any time after first setup, you can create more tokens, delete existing ones and edit the description of the existing tokens.
In total, you can generate up to 20 tokens per site. Once a token is deleted, it will no longer grant access to a site if entered on the login page.
Manage your tokens from the Manage Authentication screen under Site Settings:
-
Select your site in your site overview screen (if you have multiple sites).
-
Click Settings from the top right of the single site overview screen.
-
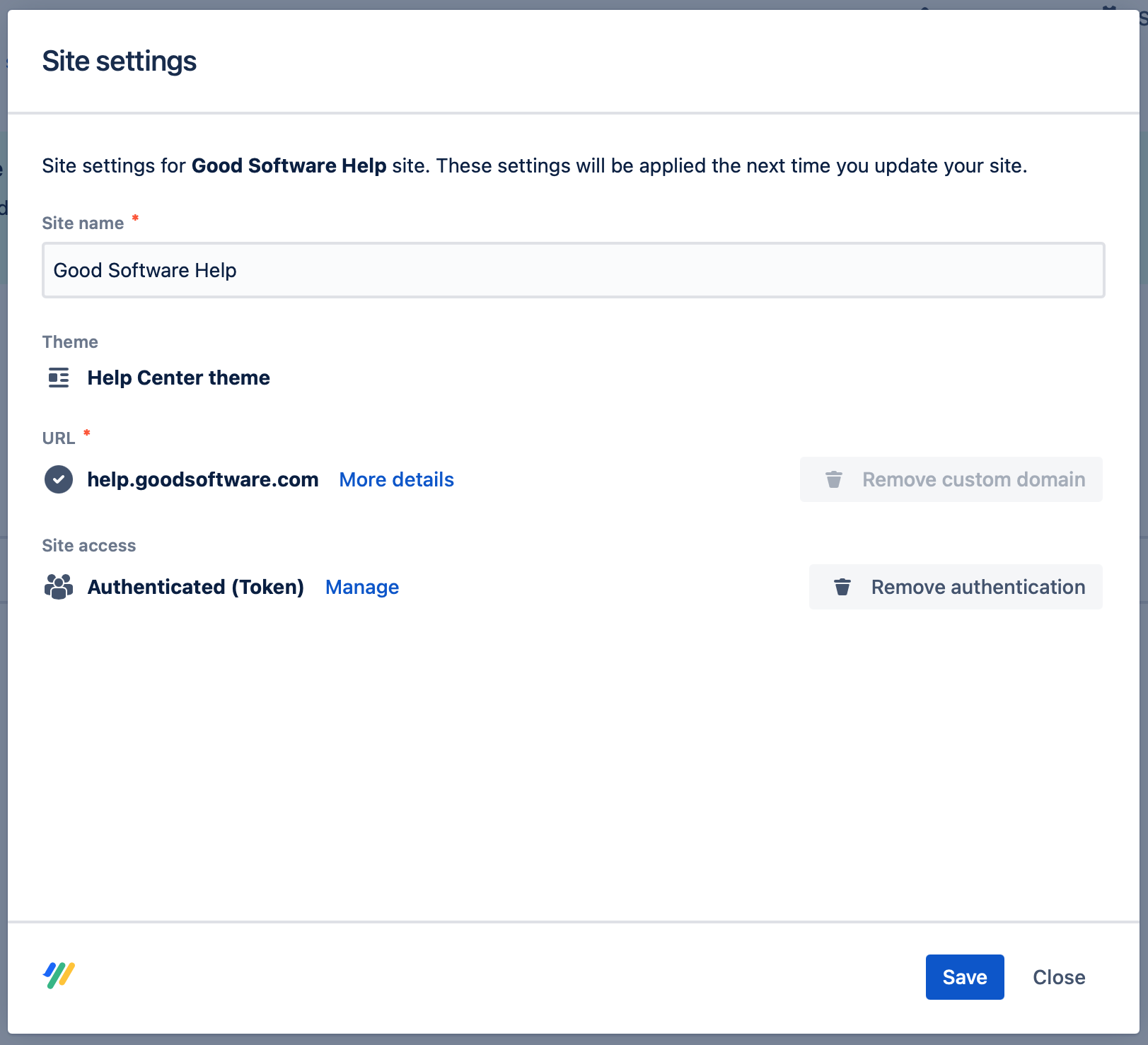
Find the section Site access. Your settings should be set to Authenticated (Token):

-
Click Manage.
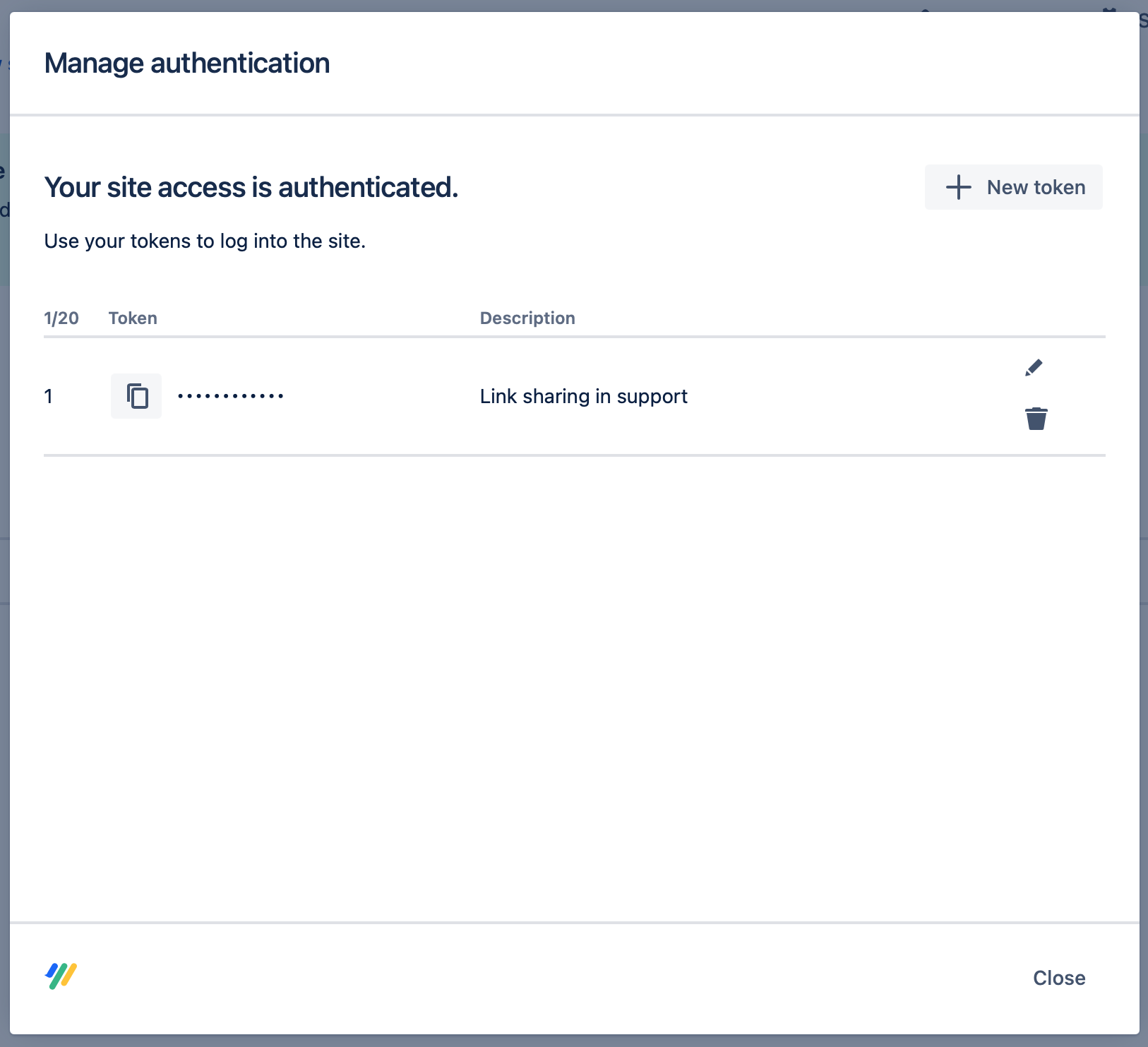
The Manage Authentication screen will open with a list of existing tokens along with their descriptions and edit and delete options.

Create new token
The initial authentication setup will generate your first token for you. At any point after setup, you can add up to 19 more tokens. New tokens are immediately valid and will not require a complete new setup.
To create a token, from the Manage Authentication screen:
-
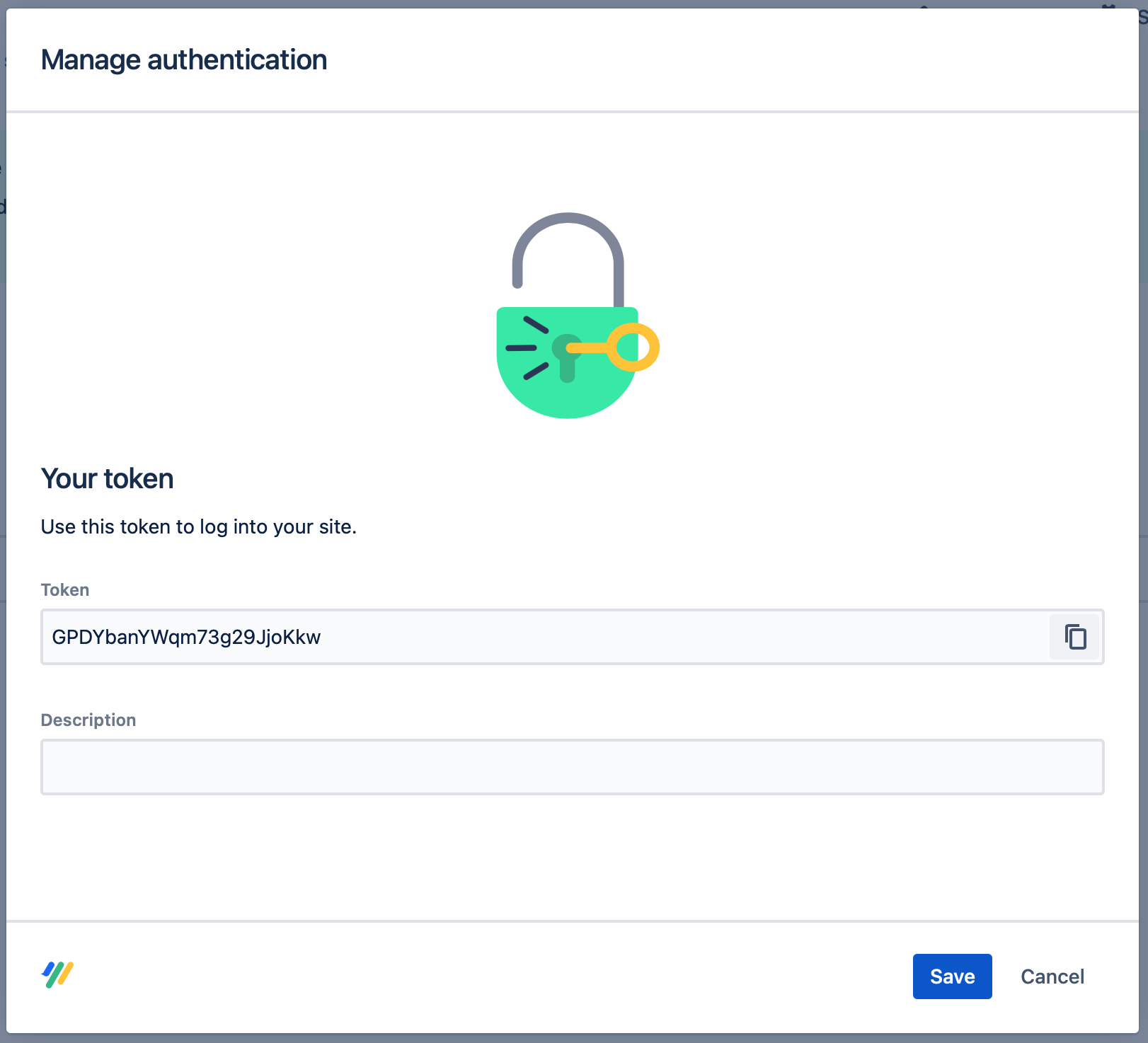
Click the button + New token on top of the list of tokens table. The new token form will open:

-
Optional: Use the Token field to customize the value of your token. Your token must be at least five characters long and can’t contain spaces.
-
Optional: Use the Description field to specify who uses the token, where the token is used or how it is used. You can add and edit descriptions later on. Example: "JSM portal link" or “Link sharing in support”.
-
Click the copy icon from the field Token. Your token is now copied to your dashboard.
-
Click Save.
You can manage and copy all of the tokens you’ve created from the list of tokens in the Manage Authentication screen.
Edit token
To edit the description of a token, from the Manage Authentication screen:
-
Find your token in the token table.
-
Click the pen icon next to your token.
-
In the Description field, add or change your description for the token.
To avoid accidentally invalidating a token you’ve already shared, you can only change the value of the token when it is first created. To customize the value of a token, delete your token and create a new one.
Delete token
You can delete any token you have created which will make it invalid.
Deleting a token can be especially helpful when you suspect abuse of a token or if you would like to revoke access to a group of users who are not authorized to access your site anymore.
To delete a token you have created, from the Manage Authentication screen:
-
Find your token in the token table.
-
Click the trash icon next to your token.
-
Click Delete Token in the confirmation dialog.
After deletion, your token will become invalid immediately. Users who attempt to use the token to login to your site will see the message ‘login failed’ and will not be granted access.
Access a Site with Tokens
Log in with tokens
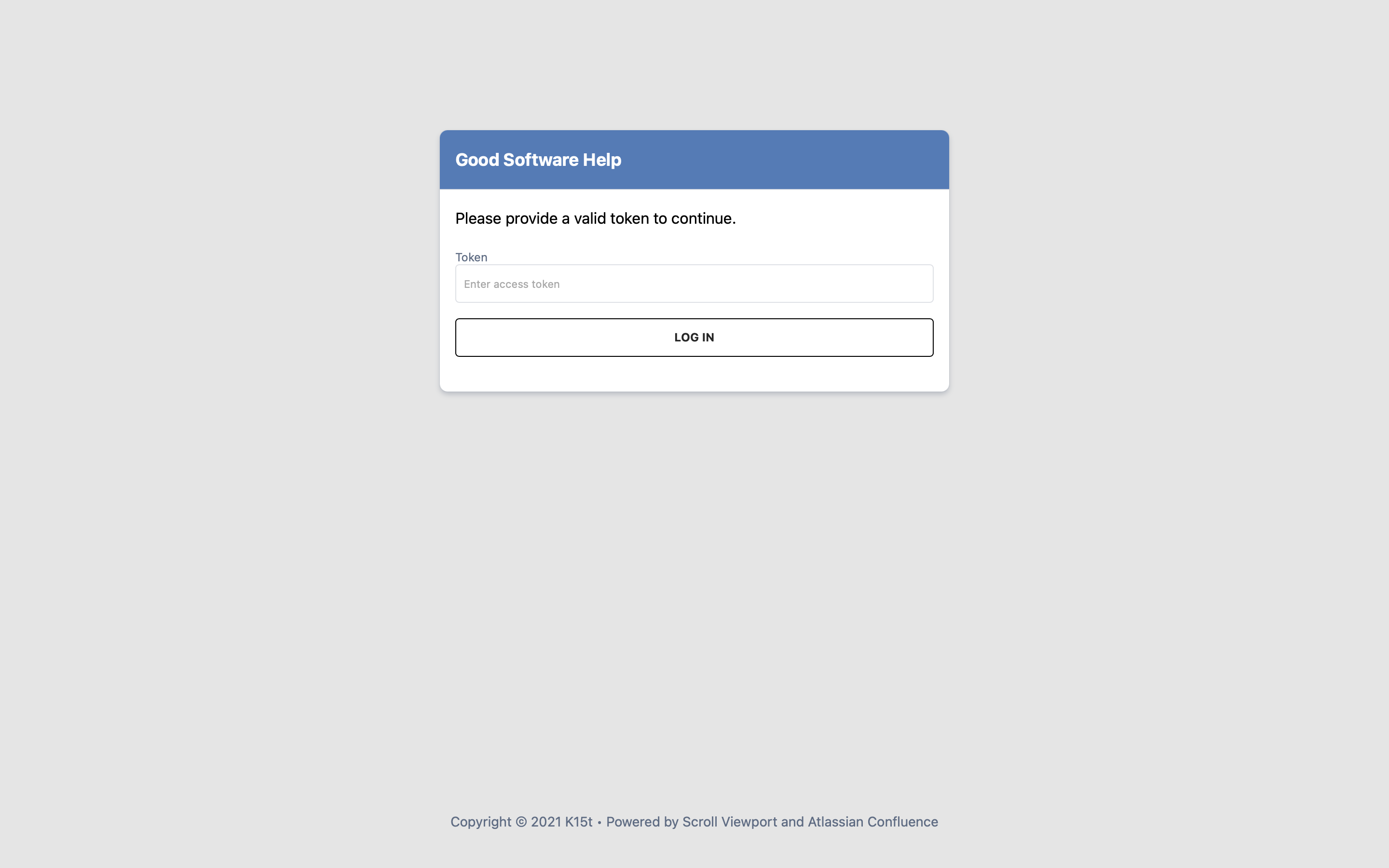
After successful setup of authenticated access via access tokens, all users will be directed to a login page and asked to enter a valid token to access your site.

Once the token is entered, the login is stored in a session cookie in your browser. The session cookie is deleted after one hour or if the browser session is completed or the browser closed. After that, the user will need to enter the access token again to access the site.
Accessing an authenticated site will work exactly the same way when using the in-app help parameter.
Users without a token will not be able to access your site and see a ‘login failed’ message if they enter an incorrect token as the entry password.
Share a token with any user you would like to grant site access to. Please note that you can only create and share up to 20 tokens. Share one token with multiple users to grant site access to a larger group of users.
Skip the login page (instant access to the site)
You can append any of your generated tokens as a query parameter to the URL of your Scroll Viewport URLs. When the token is part of the URL, the login process is skipped and users are immediately redirected to the content of the page.
To give instant access, append ?t=mytoken to the end of your Viewport URL. Replace mytoken with a token in your token list. Example:
docs.mycompany.com/contentsource/page-title?t=f76838rw
Using the token in the URL can be helpful in many contexts, for example, if your support team shares documentation articles regularly with your customers and wants to avoid making them go through the login process each time.
Please note, while appending the token to the URL, it’s not possible to direct users to a specific section or chapter in your page, only to the page as a whole.
Remove Authentication
Remove authentication for your site from your site’s settings:
-
Select your site in your site overview screen (if you have multiple sites).
-
Click Settings from the top right of the single site overview screen.
-
Find the section Site access. Your settings should be set to Authenticated (Token).
-
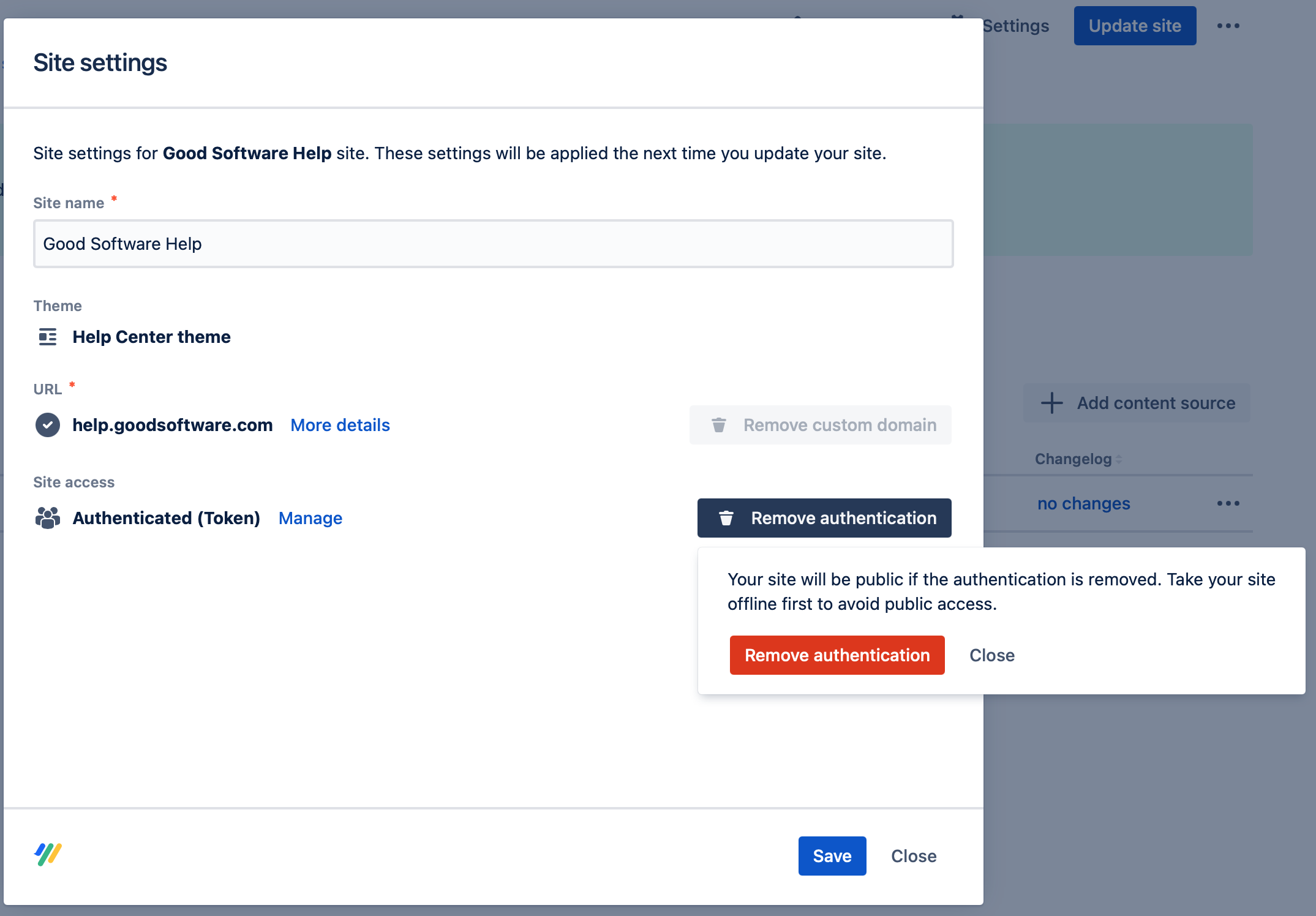
Click Remove authentication under Site access. A confirmation dialog opens:

-
Click Remove authentication again in the confirmation dialog.
The login page is now removed from your site and your site is publicly accessible again (no token required).
Please note that you can’t set up an authentication while the removal is still in process. Wait a few minutes before trying to set up the authentication again.
