Scroll Translations adds a number of components to the user interface of authoring spaces. Themes developed by a third party or custom ones might interfere with the insertion of these components. This article shows how to make sure Scroll Translations works well with your theme.
Basics
Upon every page load, the user interface is inserted into the page view using client-side Javascript functions – jQuery in particular. The implementation locates defined elements in the HTML structure of the Confluence page and injects or replaces existing elements with UI items like the tool bar. The locations are defined by their CSS/jQuery selectors. You can find those selectors at the bottom of this article.
By default, the code expects the Atlassian Confluence Default Theme.
If your theme changes the HTML structure of the Confluence page in a way that makes the jQuery selectors fail, those UI components will not appear in the when viewing a page. This can be avoided in two ways:
-
Make sure the default selectors are valid within your theme
-
Configure custom selectors by editing the
theme-integration.jsonas described below
Regardless of which of the options you choose, your theme must be marked as compatible.
Supported themes
The following themes are supported out of the box:
-
Atlassian Confluence Default Theme
-
Refined Theme
-
BitVoodoo Enterprise Theme
-
Seibert Media's Linchpin
If you use another theme in a space with Scroll Translations enabled, a warning will display. To remove it, the theme must be marked as compatible and possibly adjusted.
Integrated UI components
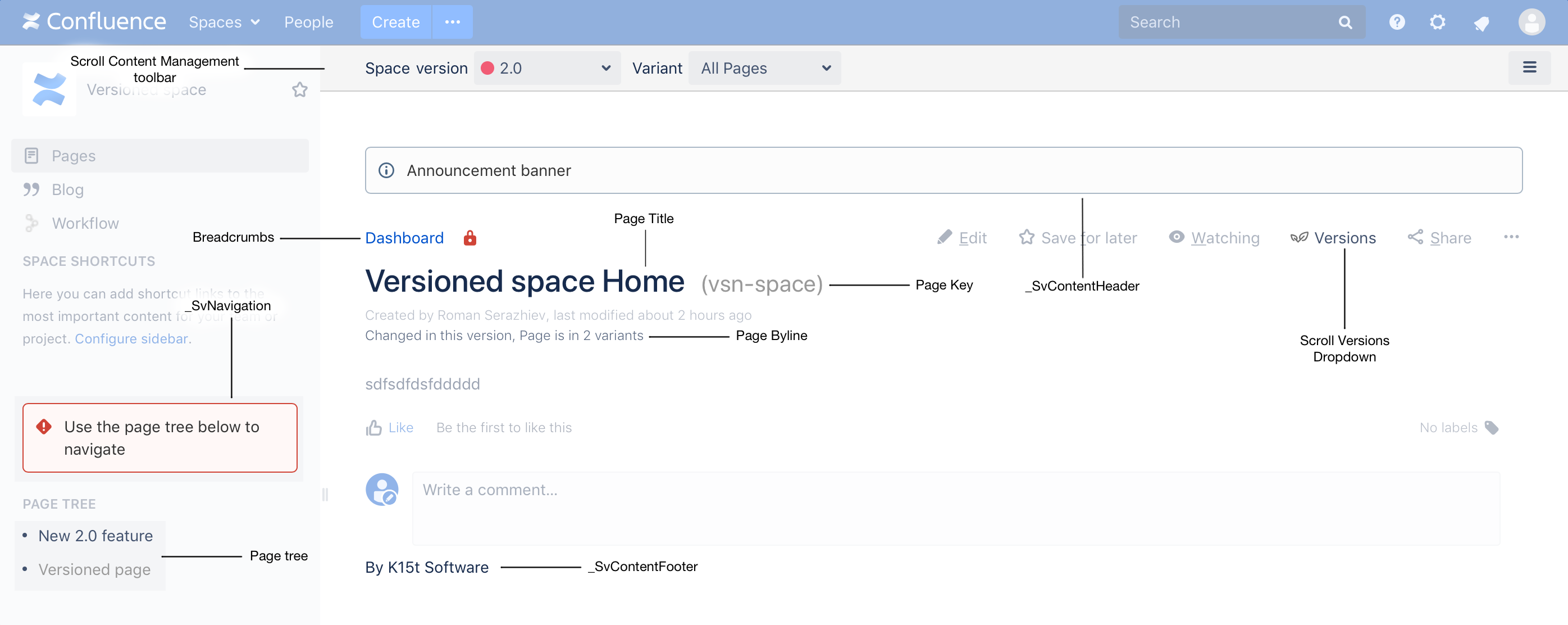
Find below the names and location of the UI components.

The following items are replaced in a versioned space:
-
Breadcrumbs are replaced to reflect possibly different page titles
-
Page tree is replaced to better reflect the pages in the selected version
-
Page title is replaced by the Scroll page title
Additionally, the following components are added to a page:
-
Scroll Content Management toolbar contains pickers for versions, variants, and languages
-
Byline provides various page information like the version, variant, workflow and language
-
Scroll Versions Dropdown gives access to page-related Scroll Versions actions
-
_SvNavigation is a page that that is included into the sidebar
-
_SvContentHeader is a page that is included into the header
-
_SvContentFooter is a page that is included into the footer
-
Page key is displayed next to the page title
Configure the Theme Integration
In spaces managed by Scroll Translations a JSON object renders into the page HTML which contains various context information. This object is used by JavaScript modules to integrate Scroll functionality and interface elements into the page. Adding your custom selectors to this JSON object will change where the UI components are inserted.
To add any code to the mentioned JSON, navigate to the Advanced Plugin Settings and locate the setting named theme-integration.json. Paste any customization into the text field for this setting, but make sure to adhere to the key-value notation.
If you can't find the theme-integration.json, make sure Scroll Platform is selected in the top right of the Advanced Plugin Settings screen.
Adding custom selectors
To overwrite a selector for a certain UI component, simply find its name in this table and use it as a key, while adding your selector as a string value.
Example: Let's say you want to change the location of the Content Management Toolbar to be in a <div> element with the ID "new-tool-bar". In the table below you can see that the selector's name is "contentManagementToolbarSelector". You would add the following to the theme-integration.json:
{"contentManagementToolbarSelector": "#new-tool-bar"}
Marking your theme as compatible
Even if your theme is based on the Confluence default theme and you don't need to change anything about the selectors, you'll get a warning about the theme not being compatible. To solve that, you'll need to add the following line to the theme-integration.json: "isThemeCompatible": true
Example: Let's use the changes from the example above and also mark it as compatible:
{
"contentManagementToolbarSelector": "#new-tool-bar",
"isThemeCompatible": true
}
Configure the theme integration via REST
The setting above is stored as a JSON string is managed by the Advanced Plugin Settings for Scroll Add-Ons and can also be set via a REST call. You need to POST a JSON message against the following URL:
$base_url$/rest/scroll-runtime/latest/settings/$spaceKey$
The message should look like this:
{
"pluginKey": "com.k15t.scroll.scroll-platform",
"key": "theme-integration.json",
"value":
"{\"isThemeCompatible\": true}"
}
This is the JSON string from above, wrapped in a generic JSON message format used for the Advanced Plugin Settings - pay attention to the correct escaping if you add more properties from Configuration properties.
To achieve this you can use a REST client of your choice, like Postman or DHC in Chrome or curl on the command line.
Here's an example invocation for curl to achieve the same effect that is achieved above via the UI:
curl --header "Content-Type: application/json" -X POST --user username:password --data '{"pluginKey": "com.k15t.scroll.scroll-platform","key": "theme-integration.json", "value":"{\"isThemeCompatible\": true}"}' $base_url$/rest/scroll-runtime/latest/settings/$spaceKey$
Confluence Default Theme Selectors
Fields:
|
Name |
Type |
Description |
|---|---|---|
|
|
String |
"> li:has(a[href*=\"collector\"]) ~ li" |
|
|
String |
"#breadcrumbs" |
|
|
String |
"space" |
|
|
String |
".theme-default #custom-content-header, .theme-default #main-header" |
|
|
String |
".ia-secondary-container[data-tree-type=pages]" |
|
|
String |
"Scroll.Versions.ThemeIntegration.ConfluenceDefault.postProcess" |
|
|
String |
"#title-text" |
|
|
String |
"#title-text a:first-of-type" |
|
|
String |
".sv-pt-children.plugin_pagetree_children_list" |
|
|
String |
"Scroll.Versions.Templates.ThemeIntegration.ConfluenceDefault.childrenDefaultTheme" |
|
|
String |
"icon-section-opened icon-section-closed" |
|
|
String |
".ia-secondary-container[data-tree-type=page-tree] .ia-secondary-content" |
|
|
String |
"Scroll.Versions.Templates.ThemeIntegration.ConfluenceDefault.defaultThemeIntegration" |
|
|
String |
"append: .page-metadata" |
|
|
String |
"append: #main" |
|
|
String |
"before: #main-header" |
|
|
String |
"after: .acs-nav-wrapper" |
